hallo gemeinschaft
habe ein horizontales menü in der art
home___unternehmen_leistung_aktuelles
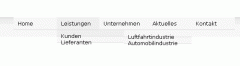
wenn ich auf leistung mit der mouse gehe, dann geht darunter ein submenü auf _ kunden und lieferanten - wenn ich mit der mouse über kunden gehe, dann geht dort dann nach rechts luft und auto auf - dumm ist nur, dass dann die bisherigen mouseover also zuerst leistung und dann kunden nicht mehr aktiv sind - wie kann ich da ändern
html code:
css:
habe ein horizontales menü in der art
home___unternehmen_leistung_aktuelles
wenn ich auf leistung mit der mouse gehe, dann geht darunter ein submenü auf _ kunden und lieferanten - wenn ich mit der mouse über kunden gehe, dann geht dort dann nach rechts luft und auto auf - dumm ist nur, dass dann die bisherigen mouseover also zuerst leistung und dann kunden nicht mehr aktiv sind - wie kann ich da ändern
html code:
HTML:
<div >
<ul id="navigation" class="dropdown dropdown-horizontal">
<li><a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image4','','bilder/home_aktiv.jpg',1)"><img src="bilder/home_inaktiv.jpg" name="Image4" width="108" height="27" border="0"></a></li>
<li class="dir"><a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image2','','bilder/leistungen_aktiv.jpg',1)"><img src="bilder/leistungen_inaktiv.jpg" name="Image2" width="108" height="27" border="0"></a>
<ul>
<li class="dir"><a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image5','','bilder/kunden_aktiv.jpg',1)"><img src="bilder/kunden_inaktiv.jpg" name="Image5" width="170" height="20" border="0"></a>
<ul>
<li><a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image6','','bilder/luftfahrtindustrie_aktiv.jpg',1)"><img src="bilder/luftfahrtindustrie_inaktiv.jpg" name="Image6" width="170" height="20" border="0"></a>
<li><a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image7','','bilder/automobilindustrie_aktiv.jpg',1)"><img src="bilder/automobilindustrie_inaktiv.jpg" name="Image7" width="170" height="20" border="0"></a></li>
</ul>
</li>
<li><a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image8','','bilder/lieferanten_aktiv.jpg',1)"><img src="bilder/lieferanten_inaktiv.jpg" name="Image8" width="170" height="20" border="0"></a></li>
</ul>
</li>
<li class="dir"><a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image9','','bilder/unternehmen_aktiv.jpg',1)"><img src="bilder/unternehmen_inaktiv.jpg" name="Image9" width="108" height="27" border="0"></a>
<ul>
<li><a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image10','','bilder/unternehmensbereich_aktiv.jpg',1)"><img src="bilder/unternehmensbereich_inaktiv.jpg" name="Image10" width="190" height="20" border="0"></a></li>
<li><a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image11','','bilder/team_aktiv.jpg',1)"><img src="bilder/team_inaktiv.jpg" name="Image11" width="190" height="20" border="0"></a></li>
</ul>
</li>
<li><a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image12','','bilder/aktuelles_aktiv.jpg',1)"><img src="bilder/aktuelles_inaktiv.jpg" name="Image12" width="108" height="27" border="0"></a></li>
<li><a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image13','','bilder/kontakt_aktiv.jpg',1)"><img src="bilder/kontakt_inaktiv.jpg" name="Image13" width="108" height="27" border="0"></a></li>
</ul>
</li>
</div>css:
CSS:
ul.dropdown,
ul.dropdown li,
ul.dropdown ul {
list-style: none;
margin: 0;
padding: 0; font-family:Verdana;font-size:12px;
}
ul.dropdown {
position: relative;
z-index: 597;
float: left; font-family:Verdana;font-size:12px;
}
ul.dropdown li {
float: left;
line-height: 1.3em;
vertical-align: middle;
zoom: 1; font-family:Verdana;font-size:12px;
}
ul.dropdown li.hover,
ul.dropdown li:hover {
position: relative;
z-index: 599;
cursor: default; font-family:Verdana;font-size:12px;
}
ul.dropdown ul {
visibility: hidden;
position: absolute;
top: 100%;
left: 0;
z-index: 598;
width: 100%; font-family:Verdana;font-size:12px;
}
ul.dropdown ul li {
float: none; font-family:Verdana;font-size:12px;
}
helper.css
ul.dropdown {
}
ul.dropdown li {
border-style: solid;
border-width: 0px 0px 0px 0px;
border-color:#ffffff;
}
ul.dropdown li.hover,
ul.dropdown li:hover {
color: #000;
}
ul.dropdown a:link,
/* -- level mark -- */
ul.dropdown ul {
width: 120px;
margin-top: px;
}
ul.dropdown ul li {
font-weight: normal;
}
/*-------------------------------------------------/
* @section Support Class `dir`
* @level sep ul, .class
*/
ul.dropdown *.dir {
background-position: 100% 50%;
background-repeat: no-repeat;
}
/* -- Components override -- */
ul.dropdown-horizontal ul *.dir {
padding-right: 15px;
background-position: 100% 50%;
background-repeat: no-repeat;
}
ul.dropdown-upward *.dir {
}
ul.dropdown-vertical *.dir,
ul.dropdown-upward ul *.dir {
}
ul.dropdown-vertical-rtl *.dir {
padding-right: 10px;
padding-left: 15px;
background-position: 0 50%;
}
ul.dropdown ul ul {
top: 1px;
left: 99%; font-family:Verdana;font-size:12px;
}
ul.dropdown li:hover > ul {
visibility: visible;
font-family:Verdana;font-size:12px;
}