dark_flash01
Grünschnabel
Hallo,
gibt es mit CSS eine Möglichkeit, dass ein Kind-div sein Eltern-Element überragt?
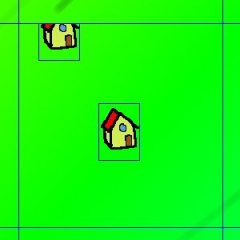
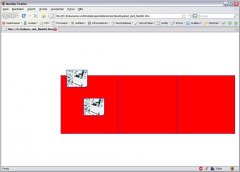
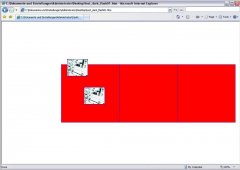
Wie im Bild zusehen(Die blauen Linien kennzeichnen div-container.), stehe ich vor dem Problem, dass mein Häuschen oben abgeschnitten wird, obwohl es einen höheren z-index als das Eltern-Element hat.
Es wäre nun sehr ungünstig für mich das Div mit dem Bild vom Häuschen drin, auf die Ebene seines Elternelemtes (dem 256x256Pixel Hintergrundbild) zu tun.
Kennt jemand eine Möglichkeit, damit das Häuschen nicht abgeschnitten wird?
Lg Sebastian
gibt es mit CSS eine Möglichkeit, dass ein Kind-div sein Eltern-Element überragt?
Wie im Bild zusehen(Die blauen Linien kennzeichnen div-container.), stehe ich vor dem Problem, dass mein Häuschen oben abgeschnitten wird, obwohl es einen höheren z-index als das Eltern-Element hat.
Es wäre nun sehr ungünstig für mich das Div mit dem Bild vom Häuschen drin, auf die Ebene seines Elternelemtes (dem 256x256Pixel Hintergrundbild) zu tun.
Kennt jemand eine Möglichkeit, damit das Häuschen nicht abgeschnitten wird?
Lg Sebastian