Sprint
Erfahrenes Mitglied
Hallo Kollegen,
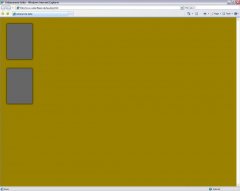
da sich unser Designer unbedingt Schatten bei auswechselbaren Layern eingebildet hat, darf ich das mal wieder ausbaden. Also sind alle entsprechenden Bilder als PNG 24 angelegt. Wie üblich klappt alles in richtigen Browsern problemlos. Den IE6 hab ich gleich außen vor gelassen und mit entsprechenden GIFs schattenlos gemacht. Die Erwartung, daß der IE 7 mit PNGs richtig umgehen kann, ist aber schwer enttäuscht worden. Solange Bildbereiche noch Bildpunkte enthalten, ist alles ok, aber an völlig leeren Stellen bringt er plötzlich einen weißen Hintergrund. (siehe Bild4) Ich hab das Bild im PS sowohl normal als auch "für Web" gespeichert, mit oder ohne Hintergrund, es war immer das selbe. Oder sollte das wirklich am IE Tester liegen?)
Weiter sind mir einige andere Merkwürdigkeiten aufgefallen, die NUR im IE 7 auftreten. Der 6er und alle anderen machen es richtig.
Hier wird der untere Teil der Schrift abgeschnitten (siehe Bild1):
Das Menü ist als Liste aufgeführt und der jeweils aktive Punkt wird mit einem farbigen Streifen markiert. Der 7er führt den nur halb aus, alle anderen ganz. (siehe Bild2)
Und als letztes ist mir noch aufgefallen, daß alle IEs bei dieser Liste keine Punkte, Kreise oder was auch immer davor setzt. Alle anderen machen es natürlich richtig. Ich hab schon so ziemlich alle Varianten für Listenformatierung ausprobiert, aber er verweigert die Punkte hartnäckig.
Ich hoffe, ich hab hier nicht zu viele Wünsche auf einmal geäußert. Wenn doch, schlag ich mit den Antworten unseren Designer tot.
da sich unser Designer unbedingt Schatten bei auswechselbaren Layern eingebildet hat, darf ich das mal wieder ausbaden. Also sind alle entsprechenden Bilder als PNG 24 angelegt. Wie üblich klappt alles in richtigen Browsern problemlos. Den IE6 hab ich gleich außen vor gelassen und mit entsprechenden GIFs schattenlos gemacht. Die Erwartung, daß der IE 7 mit PNGs richtig umgehen kann, ist aber schwer enttäuscht worden. Solange Bildbereiche noch Bildpunkte enthalten, ist alles ok, aber an völlig leeren Stellen bringt er plötzlich einen weißen Hintergrund. (siehe Bild4) Ich hab das Bild im PS sowohl normal als auch "für Web" gespeichert, mit oder ohne Hintergrund, es war immer das selbe. Oder sollte das wirklich am IE Tester liegen?)
Weiter sind mir einige andere Merkwürdigkeiten aufgefallen, die NUR im IE 7 auftreten. Der 6er und alle anderen machen es richtig.
Hier wird der untere Teil der Schrift abgeschnitten (siehe Bild1):
Code:
#toptitel1 { color: black; font-size: 30px; font-family: Verdana, Arial, Helvetica, sans-serif; font-weight: bold; text-align: left; vertical-align: bottom; position: relative; top: 20px; left: 330px; width: auto; height: 35px; float: left; border-bottom: 2px solid black; }Das Menü ist als Liste aufgeführt und der jeweils aktive Punkt wird mit einem farbigen Streifen markiert. Der 7er führt den nur halb aus, alle anderen ganz. (siehe Bild2)
Code:
#menu { background-image: url(../Bilder/noshadow/navi.gif); background-repeat: no-repeat; text-align: left; position: absolute; z-index: 99; top: 0; left: 0; width: 175px; height: 220px; float: left; }
#menu ul { margin-top: 20px; }
#menu li { list-style: none; }
#menu li a { color: white; font-size: 11px; font-family: Verdana, Arial, Helvetica, sans-serif; line-height: 90%; text-decoration: none; letter-spacing: -0.02em; height: 10px; padding-left: 3px; border-left: 1px solid #666; display: block; }
#menu li a:hover, #menu li a#selected, #menu li a#selected:hover { border-left: 1px solid fuchsia; }
HTML:
<div id="menu">
<ul>
<li><a id="selected" href="index.html">Home</a></li>
<li><a href="history.html">Firmengeschichte</a></li>
<li><a href="team.html">Team</a></li>
</ul>
</div>Und als letztes ist mir noch aufgefallen, daß alle IEs bei dieser Liste keine Punkte, Kreise oder was auch immer davor setzt. Alle anderen machen es natürlich richtig. Ich hab schon so ziemlich alle Varianten für Listenformatierung ausprobiert, aber er verweigert die Punkte hartnäckig.
Code:
#toptitel { text-align: left; position: absolute; top: 60px; left: 330px; width: 200px; height: 100px; float: left; }
#toptitel ul { position: relative; top: 10px; left: -25px; }
#toptitel li { color: black; font-size: 14px; font-family: Verdana, Arial, Helvetica, sans-serif; font-weight: bold; text-align: left; height: 20px; float: left; list-style-type: disc; list-style-position: outside; }
HTML:
<div id="header">
<div id="logo"></div>
<div id="toptitel1">Fliesen für Ihre (T)Räume</div>
<div id="toptitel">
<ul>
<li>Ausstellung</li>
<li>Beratung</li>
<li>Lieferservice</li>
</ul>
</div>
</div>Ich hoffe, ich hab hier nicht zu viele Wünsche auf einmal geäußert. Wenn doch, schlag ich mit den Antworten unseren Designer tot.