Hallo Leute,
habe ein Menü gemacht, was text-align:right gesetzt ist.
Rechts der Menüpunkte möchte ich ein Icon, das bei MousOver erscheint.
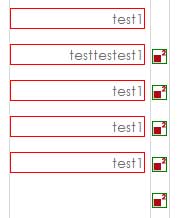
Leider habe ich jetzt schon mit dem Design Probleme. (siehe Bild)
HTML-Code:
CSS-Code:
Wie würdet ihr die Sache angehen, damit die Icons genau rechts und sogar über die div Box "left" hinaus gehen. Habe schon einiges probiert, bin aber noch nicht zum erwünschten Ergebnis gekommen.
lg und danke für Infos
Darian
habe ein Menü gemacht, was text-align:right gesetzt ist.
Rechts der Menüpunkte möchte ich ein Icon, das bei MousOver erscheint.
Leider habe ich jetzt schon mit dem Design Probleme. (siehe Bild)
HTML-Code:
HTML:
<div id="left">
<a class="menu" onclick="javascript:contentload('')" href="#">test1</a><div class="menu_icon"></div>
<a class="menu" onclick="javascript:contentload('')" href="#">testtestest1</a><div class="menu_icon"></div>
<a class="menu" onclick="javascript:contentload('')" href="#">test1</a><div class="menu_icon"></div>
<a class="menu" onclick="javascript:contentload('')" href="#">test1</a><div class="menu_icon"></div>
<a class="menu" onclick="javascript:contentload('')" href="#">test1</a><div class="menu_icon"></div>
</div>CSS-Code:
Code:
#left {
position:absolute;
top: 150px;
padding-top:15px;
left:30px;
width:140px;
height:455px;
border: solid 1px #dbdbdc;
}
.menu {
border:solid 1px red;
display:block;
margin-right:5px;
margin-bottom:20px;
text-align:right;
color:#707172;
font-size:14px;
}
.menu_icon {
position:relative;
width:13px;
height:13px;
border:1px solid green;
margin-left:142px;
margin-bottom:-20px;
background-image:url(../images/icon.gif);
}Wie würdet ihr die Sache angehen, damit die Icons genau rechts und sogar über die div Box "left" hinaus gehen. Habe schon einiges probiert, bin aber noch nicht zum erwünschten Ergebnis gekommen.
lg und danke für Infos
Darian