fawad
www.linkinfo.at
Hallo an Alle!
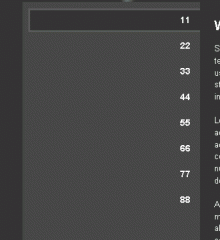
Ich habe ein Menü erstellt, der so aussieht:
Das Problem ist,dass der schwarze Hintergrund beim ersten-Link stehen
bleibt, das heißt, wenn man mit der Maus auf die anderen Links scrollt
macht der schwarze Hintergrund mit, aber wenn ich drauf klicke, dann
erscheint der schwarze nicht als Hintergrund, sondern es erscheint immer im
ersten Link.
Ich hoffe jemand kann mir helfen
Mit freundlichen Grüßen
Nemani
Ich habe ein Menü erstellt, der so aussieht:
HTML:
<div id="mainarea">
<div id="sidebar">
<div id="sidebarnav">
<a class="active" href="#">11</a>
<a href="#">22</a>
<a href="#">33</a>
<a href="#">44</a>
<a href="#">55</a>
<a href="#">66</a>
<a href="#">77</a>
<a href="#">88</a>
</div>
</div>Das Problem ist,dass der schwarze Hintergrund beim ersten-Link stehen
bleibt, das heißt, wenn man mit der Maus auf die anderen Links scrollt
macht der schwarze Hintergrund mit, aber wenn ich drauf klicke, dann
erscheint der schwarze nicht als Hintergrund, sondern es erscheint immer im
ersten Link.
Ich hoffe jemand kann mir helfen
Mit freundlichen Grüßen
Nemani
Anhänge
Zuletzt bearbeitet: