Hi,
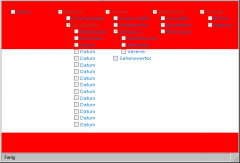
ich habe ein Problem mit dem Menu. Es wird abgeschnitten sobald ich ein MenuItem habe das über den #header hinausragt.
Dass css StyleSheet:
das JavaScript:
Der html Code:
Weiß jemand Abhilfe für dieses Problem? Es sollte eigentlich in den weißen Bereich hineinragen.
Danke
// Edit: Komischerweise gibt es noch das Problem mit dem <br/> am Beginn des HTML Codes. Wenn ich dieses wegnehme funktioniert das Menu nicht. Weiß aber auch nicht warum
ich habe ein Problem mit dem Menu. Es wird abgeschnitten sobald ich ein MenuItem habe das über den #header hinausragt.
Dass css StyleSheet:
Code:
body {
margin:0;
border:0;
padding:0;
height:100%;
max-height:100%;
background:#ff0000;
font-family:arial, verdana, sans-serif;
font-size:76%;
overflow: hidden;
}
/* for internet explorer */
* html body {
padding:70px 0 50px 0;
}
#container {
font-family:"times new roman", serif;
font-size: 1.2em;
position:fixed;
top:120px;
left:0;
bottom:50px;
right:0;
overflow:auto;
background:#fff;
padding:20px;
text-align:center;
}
* html #container {
height:100%;
width:100%;
}
#header {
position:absolute;
text-align:center;
top:0;
left:0;
width:100%;
height:60px;
overflow:auto;
background:#53829d;
border-bottom:4px solid #73a2bd;
}
* html #header {
height:60px;
}
#footer {
position:absolute;
bottom:0;
left:0;
width:100%;
height:45px;
overflow:auto;
text-align:right;
background:#73a2bd;
border-top:5px solid #53829d;
}
* html #footer {
height:50px;
}
/* end of bit that does the work */
/* ++++++++++++++++++++++++++++++++++++ */
td {
font-family:verdana,arial,helvetica,sans-serif;
font-size: 0.80em; /*11px; 100.01%; 0.80em; */
font-weight:normal;
text-decoration:none;
color: #222222;
line-height : 130%; /*100.01%*/
}
.inhalt {
font-family : Verdana,Arial,Helvetica;
font-size:12px;
font-weight:normal;
text-decoration:none;
color: #000000;
}
#containerul{
position: relative;
margin:0px; /* browser default margins überschreiben */
padding:0px; /* browser default padding überschreiben */
}
#containerul ul{
position: absolute;
margin:0px;
color: #000000;
font-family:Verdana,Arial,Helvetica;
font-size:10px;
text-decoration:none;
padding:0px; /* browser default margins überschreiben */
list-style-type:none; /* browser default padding überschreiben */
}
#containerul li{
margin:0 0 0 20px; /* left margin für Einrückung */
color: #5F5F5F;
font-family:Verdana,Arial,Helvetica;
font-size:11px;
text-decoration:none;
text-transform: none;
padding:0; /* browser default margins überschreiben */
list-style-type:none; /* browser default padding überschreiben */
width: 120px;
/*background-color: #c3c3c3; /* remove me */
}
* html #containerul ul li ul { /* Für IE */
position: absolute;
left: 20px;
top: 15px;
}
#containerul ul li ul li ul {
position: relative;
left: 0;
top: 0;
}
#containerul .symbols{ /* styles positionierung symbole */
margin:0px 0px 0px 0px;
float:left;
width:15px;
height:16px;
background-position:0 50%;
background-repeat:no-repeat;
}
a.test{
color: #0070C0;
font-family:verdana,arial,helvetica;
font-size:11px;
text-decoration:none;
text-transform: none;
}
a.test:visited{
color: #0070C0;
font-family:verdana,arial,helvetica;
font-size:11px;
text-decoration:none;
}
a.test:hover{
color: #FF007F;
font-family:verdana,arial,helvetica;
font-size:11px;
text-decoration:none;
}das JavaScript:
Code:
var temp, temp2, cookieArray, cookieArray2, cookieCount;
function initiate(){
cookieCount=0;
if(document.cookie){
cookieArray=document.cookie.split(";");
cookieArray2=new Array();
for(i in cookieArray){
cookieArray2[cookieArray[i].split("=")[0].replace(/ /g,"")]=cookieArray[i].split("=")[1].replace(/ /g,"");
}
}
cookieArray=(document.cookie.indexOf("state=")>=0)?cookieArray2["state"].split(","):new Array();
temp=document.getElementById("containerul");
for(var o = 0; o < temp.getElementsByTagName("li").length; o++) {
var li_elem = temp.getElementsByTagName("li")[o];
if(li_elem.getElementsByTagName("ul").length > 0){
// li_elem.onclick = function() {
// showhide(this);
// alert("1: " + this.data);
// writeCookie();
// }
temp2 = document.createElement("span");
temp2.className = "symbols";
temp2.style.backgroundImage = (cookieArray.length > 0) ? ((cookieArray[cookieCount] == "true") ? "url(minus05.gif)" : "url(plus05.gif)") : "url(plus05.gif)";
temp2.style.cursor = 'pointer';
temp2.onclick = function(){
showhide(this.parentNode);
writeCookie();
}
temp.getElementsByTagName("li")[o].insertBefore(temp2,temp.getElementsByTagName("li")[o].firstChild)
temp.getElementsByTagName("li")[o].getElementsByTagName("ul")[0].style.display = "none";
if(cookieArray[cookieCount]=="true"){
showhide(temp.getElementsByTagName("li")[o]);
}
cookieCount++;
}
else{
temp2 = document.createElement("span");
temp2.className = "symbols";
temp2.style.backgroundImage = "url(page05.gif)";
temp.getElementsByTagName("li")[o].insertBefore(temp2,temp.getElementsByTagName("li")[o].firstChild);
}
}
}
function showhide(el) {
el.getElementsByTagName("ul")[0].style.display = (el.getElementsByTagName("ul")[0].style.display == "block") ? "none" : "block";
el.getElementsByTagName("span")[0].style.backgroundImage = (el.getElementsByTagName("ul")[0].style.display == "block") ? "url(minus05.gif)" : "url(plus05.gif)";
}
function writeCookie(){ // Runs through the menu and puts the "states" of each nested list into an array, the array is then joined together and assigned to a cookie.
cookieArray=new Array()
for(var q=0;q<temp.getElementsByTagName("li").length;q++){
if(temp.getElementsByTagName("li")[q].childNodes.length>0){
if(temp.getElementsByTagName("li")[q].childNodes[0].nodeName=="SPAN" && temp.getElementsByTagName("li")[q].getElementsByTagName("ul").length>0){
cookieArray[cookieArray.length]=(temp.getElementsByTagName("li")[q].getElementsByTagName("ul")[0].style.display=="block");
}
}
}
document.cookie="state="+cookieArray.join(",")+";expires="+new Date(new Date().getTime() + 365*24*60*60*1000).toGMTString();
}Der html Code:
Code:
<!-- Put IE into quirks mode -->
<br/>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" >
<head>
<title>Easy Web - Application Build</title>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=UTF-8" />
<meta name="Author" content="Romsl"/>
<link rel="stylesheet" href="style.css"/>
<script type="text/javascript" src="menuscript05.js"></script>
</head>
<body>
<div class="header" align="center">
<table id="containerul">
<tr>
<td style="width:150px">
<ul>
<li><a class="test" href="#">Home</a></li>
</ul>
</td>
<td style="width:150px">
<ul>
<li>Material
<ul>
<li><a class="test" href="#">CSS-Beispiele</a></li>
<li>JavaScripts
<ul>
<li><a class="test" href="#">Mathematik</a></li>
<li><a class="test" href="#">Formulare</a></li>
<li><a class="test" href="#">Datum</a></li>
<li><a class="test" href="#">Datum</a></li>
<li><a class="test" href="#">Datum</a></li>
<li><a class="test" href="#">Datum</a></li>
<li><a class="test" href="#">Datum</a></li>
<li><a class="test" href="#">Datum</a></li>
<li><a class="test" href="#">Datum</a></li>
<li><a class="test" href="#">Datum</a></li>
<li><a class="test" href="#">Datum</a></li>
<li><a class="test" href="#">Datum</a></li>
<li><a class="test" href="#">Datum</a></li>
<li><a class="test" href="#">Datum</a></li>
<li><a class="test" href="#">Datum</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</td>
<td style="width:150px">
<ul>
<li>Technik
<ul>
<li><a class="test" href="#">unsere Stadt</a></li>
<li><a class="test" href="#">Infrastruktur</a></li>
<li><a class="test" href="#">Adressen</a>
<ul>
<li><a class="test" href="#">Gastronomie</a></li>
<li><a class="test" href="#">Behörden</a></li>
<li><a class="test" href="#">Vereine</a></li>
</ul>
</li>
<li><a class="test" href="#">Sehenswertes</a></li>
</ul>
</li>
</ul>
</td>
<td style="width:150px">
<ul>
<li>Referenzen
<ul>
<li><a class="test" href="#">Vorurteile</a></li>
<li><a class="test" href="#">Weisheiten</a></li>
<li><a class="test" href="#">Meinungen</a></li>
</ul>
</li>
</ul>
</td>
<td style="width:150px">
<ul>
<li>Kontakt
<ul>
<li><a class="test" href="#">E-Mail</a></li>
<li><a class="test" href="#">Adresse</a></li>
</ul>
</li>
</ul>
</td>
</tr>
</table>
</div>
<script type="text/javascript">
initiate();
// This must be placed immediately after the menu in order to format it properly.
</script><div id="container">
</div>
</body>
</html>Weiß jemand Abhilfe für dieses Problem? Es sollte eigentlich in den weißen Bereich hineinragen.
Danke
// Edit: Komischerweise gibt es noch das Problem mit dem <br/> am Beginn des HTML Codes. Wenn ich dieses wegnehme funktioniert das Menu nicht. Weiß aber auch nicht warum
Zuletzt bearbeitet: