Hallo,
ich benutze den Magento OnePageCheckout und habe dazu ein paar kleine Fragen.
1.) Auf der review page würde ich gerne Links zu den vorherigen Steps setzen, falls man diese nochmal bearbeiten muss. Wie ist z.B. der Link zur Seite mit der Rechnungsadresse?
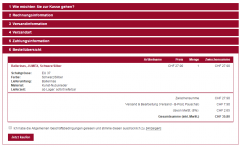
2.) Formatierung der Ausgabe des Gesamtpreises in der totals.phtml: Der Code
gibt mir folgendes in einer Zeile aus:
Wo kann ich da die HTML Struktur anpassen?
3.) AGB Validierung: Der Käufer muss vorm bestellen die AGB akzeptieren und dafür habe ich folgenden Code eingebunden:
Hier kommt es nicht zur inline Validierung. Beim drücken des bestellen Buttons kommt nur ein alert mit Bitte die AGB zu bestätigen. Das hätte ich aber gerne inline gelöst. Jedoch scheint das class="required" nicht zu greifen.
Ich habe dazu schon google durchforstet aber dort habe ich nichts gefunden oder es nicht verstanden.
Hoffe, ihr könnt mir helfen
Gruß
D.
ich benutze den Magento OnePageCheckout und habe dazu ein paar kleine Fragen.
1.) Auf der review page würde ich gerne Links zu den vorherigen Steps setzen, falls man diese nochmal bearbeiten muss. Wie ist z.B. der Link zur Seite mit der Rechnungsadresse?
2.) Formatierung der Ausgabe des Gesamtpreises in der totals.phtml: Der Code
PHP:
<?php $_colspan = $this->helper('tax')->displayCartBothPrices() ? 5 : 3; ?>
<?php echo $this->renderTotals(null, $_colspan); ?>gibt mir folgendes in einer Zeile aus:
Zwischensumme 5.274,50 € Lieferung und Verarbeitung (Versandkostenpauschale - Fixed) 5,00 €
Wo kann ich da die HTML Struktur anpassen?
3.) AGB Validierung: Der Käufer muss vorm bestellen die AGB akzeptieren und dafür habe ich folgenden Code eingebunden:
PHP:
<label for="agreement-1">
<input type="checkbox" class="required" id="agreement-1" name="agreement[1]" value="1"> Hiermit akzeptiere ich die Shop AGB
</label>Ich habe dazu schon google durchforstet aber dort habe ich nichts gefunden oder es nicht verstanden.
Hoffe, ihr könnt mir helfen
Gruß
D.