tinella
Erfahrenes Mitglied
Meine Lieben 
Es wäre toll wenn sich das mal jemand anschauen könnte... ich weiss nicht weiter.
Ich beziehe mich im folgenden Beitrag auf folgende Page: removed
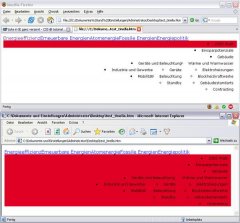
Ich habe eine Menuleiste mit drei Ebenen.
Die erste Ebene (#topnavileveltwo im CSS) besteht aus einem div mit verschiedenen links drin.
Die zweite und dritte Ebene ist eine verschachtelte Liste.
Die zweite Ebene ist sofort sichtbar, die dritte soll über DropDown (alles CSS) angezeigt werden (suckerfish von alistapart).
Ich wär schon glücklich wenn mal die erste und zweite Ebene laufen würden.
Die ganze Seite ist valid.
Im Firefox wird sie korrekt dargestellt, aber im IE leider nicht mal die erste Menuebene
Hier das CSS:
Vielen Dank schon mal im Voraus,
tinella
Es wäre toll wenn sich das mal jemand anschauen könnte... ich weiss nicht weiter.
Ich beziehe mich im folgenden Beitrag auf folgende Page: removed
Ich habe eine Menuleiste mit drei Ebenen.
Die erste Ebene (#topnavileveltwo im CSS) besteht aus einem div mit verschiedenen links drin.
Die zweite und dritte Ebene ist eine verschachtelte Liste.
Die zweite Ebene ist sofort sichtbar, die dritte soll über DropDown (alles CSS) angezeigt werden (suckerfish von alistapart).
Ich wär schon glücklich wenn mal die erste und zweite Ebene laufen würden.
Die ganze Seite ist valid.
Im Firefox wird sie korrekt dargestellt, aber im IE leider nicht mal die erste Menuebene
Hier das CSS:
Code:
#topnavileveltwo {
text-align: right;
height: 25px;
background: #df0023 url(/themes/energiestiftung/images/menubg-gloss.png) repeat-x top left;
}
#topnavileveltwo ul {
margin: 0;
padding: 0;
float: right;
}
#topnavileveltwo a {
color: #fafafa;
text-decoration: none;
margin: 0px;
padding: 0 12px;
font-size: 12px;
line-height: 23px;
/*float: left;*/
background: url(/themes/energiestiftung/images/lvl2bg.png) no-repeat bottom left;
}
#topnavileveltwo a:hover {
background: url(/themes/energiestiftung/images/lvl2bg-hover.png) no-repeat bottom left;
color: #ffffff;
text-decoration: underline;
}
#topnavileveltwo .selected a {
color: #ffffff;
text-decoration: underline;
background: url(/themes/energiestiftung/images/lvl2bg-hover.png) no-repeat bottom left;
}
#topnavileveltwo .selected .leftnavilevelthree a {
color: #ffffff;
text-decoration: none;
}
#topnavileveltwo .selected .selected {
color: #ffffff;
text-decoration: underline;
}Vielen Dank schon mal im Voraus,
tinella
Zuletzt bearbeitet: