Mark
Cinema4D
Hallo Ihr Lieben,
habe versucht zu suchen, aber irgendwie weiß ich gar nicht wonach
Ich stehe einfach auf dem Schlauch und bin mir gleichzeitig sicher, daß folgende Frage leicht zu lösen ist, also bitte nicht schlagen
Ich habe eine Liste, die bei Mouse-Over rechts einen orangen Boarder erhalten soll. In jedem Listen-Element ist ein Span mit float:right, dessen Inhalt also rechtsbündig in der Liste liegt.
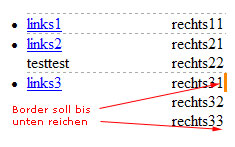
Wenn nun aber der Span mit float:right "höher" ist, als das li-Element, wird eben das li nicht höher. Folge ist, daß der orange Boarder nicht über das gesamte li inklusive span reicht, sondern nur über den Inhalt des li...
Siehe auch Screenshot.
Weiß jemand, wie ich den Border auch über die Höhe des Span bekomme?
Für jeden Hinweis äußerst Dankbar!
Liebe Grüße,
Mark.
habe versucht zu suchen, aber irgendwie weiß ich gar nicht wonach
Ich stehe einfach auf dem Schlauch und bin mir gleichzeitig sicher, daß folgende Frage leicht zu lösen ist, also bitte nicht schlagen
Ich habe eine Liste, die bei Mouse-Over rechts einen orangen Boarder erhalten soll. In jedem Listen-Element ist ein Span mit float:right, dessen Inhalt also rechtsbündig in der Liste liegt.
Wenn nun aber der Span mit float:right "höher" ist, als das li-Element, wird eben das li nicht höher. Folge ist, daß der orange Boarder nicht über das gesamte li inklusive span reicht, sondern nur über den Inhalt des li...
Siehe auch Screenshot.
CSS:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>list-test</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<style type="text/css">
<!--
.list li {
border-top: 1px dotted #aaa;
border-right: 3px solid #fff;
clear: both;
}
.list li:hover, .list li.activ {
border-right-color: #f80;
}
.right {
float: right;
display:block;
}
-->
</style>
</head>
<body>
<ul class='list'>
<li onMouseover="this.className='activ';return false;" onMouseout="this.className='';return false;"
onClick="location.href='index.php?id=1';">
<span class="right">rechts11</span>
<a href='index.php?id=100'>links1</a></li>
<li onMouseover="this.className='activ';return false;" onMouseout="this.className='';return false;"
onClick="location.href='index.php?id=2';">
<span class="right">rechts21<br>rechts22</span>
<a href='index.php?id=100'>links2</a>
<br>testtest</li>
<li onMouseover="this.className='activ';return false;" onMouseout="this.className='';return false;"
onClick="location.href='index.php?id=3';">
<span class="right">rechts31<br>rechts32<br>rechts33</span>
<a href='index.php?id=100'>links3</a></li>
</ul>
</body>
</html>Weiß jemand, wie ich den Border auch über die Höhe des Span bekomme?
Für jeden Hinweis äußerst Dankbar!
Liebe Grüße,
Mark.