Matze
Weltenwanderer
Hallo,
ich habe ein Problem mit einer Leerzeile, die ohne mein Willen mit eingefügt wird.
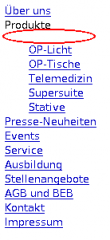
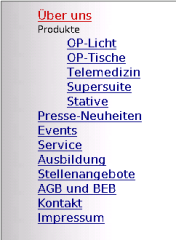
Meine Frage: Wie verhindere ich dort (Bild im Anhang) eine Leerzeile?
ich habe ein Problem mit einer Leerzeile, die ohne mein Willen mit eingefügt wird.
HTML:
<HTML>
<HEAD>
<TITLE>frame links</TITLE>
<style>
div {text-indent: 30px;}
</style>
</HEAD>
<BODY BGCOLOR="#ffffff" BACKGROUND="../pics_sys/backgr1.jpg">
<p>
<a class="typ2" href="hp_fs1.htm" target="hframeset">Über uns</a><br>
Produkte
<div><a class="typ1" href="hp_fs2.htm" target="hframeset">OP-Licht</a><br></div>
<div><a class="typ1" href="hp_fs3.htm" target="hframeset">OP-Tische</a><br></div>
<div><a class="typ1" href="hp_fs4.htm" target="hframeset">Telemedizin</a><br></div>
<div><a class="typ1" href="Test.htm" target="hframeset">Supersuite</a><br></div>
<div><a class="typ1" href="Test.htm" target="hframeset">Stative</a></div>
<a class="typ1" href="hp_fs5.htm" target="hframeset">Presse-Neuheiten</a><br>
<a class="typ1" href="hp_fs6.htm" target="hframeset">Events</a><br>
<a class="typ1" href="hp_fs7.htm" target="hframeset">Service</a><br>
<a class="typ1" href="hp_fs10.htm" target="hframeset">Ausbildung</a><br>
<a class="typ1" href="hp_fs11.htm" target="hframeset">Stellenangebote</a><br>
<a class="typ1" href="hp_fs12.htm" target="hframeset">AGB und BEB</a><br>
<a class="typ1" href="hp_fs13.htm" target="hframeset">Kontakt</a><br>
<a class="typ1" href="hp_fs14.htm" target="hframeset">Impressum</a>
</p>
</BODY>
</HTML>Meine Frage: Wie verhindere ich dort (Bild im Anhang) eine Leerzeile?