Hallo.
Ich habe folgenden Code (nur Auszug)
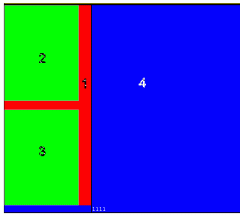
mit folgendem Ergebnis (siehe Bild)
Wie bekomme ich es hin das der Text CONTENT nicht erst unter dem LEFT_2 angezeigt wird sondern schon oben in CONTENT.
Vielen Dank schon mal im Vorraus.
MfG hondocrx
Ich habe folgenden Code (nur Auszug)
Code:
<div id="main">
<div id="nest"><!-- #nest oeffnen-->
<div id="leftBox"><!-- #leftBox oeffnen 1-->
<div id="left_1"></div> <!-- #left1 2-->
<div id="left_2"></div> <!-- #left2 3-->
</div><!-- #leftBox schliessen -->
<div id="content"><!-- #content oeffnen 4-->
1111
</div><!-- #content schliessen -->
</div><!-- #nest schliessen -->
</div><!-- #main schliessen -->mit folgendem Ergebnis (siehe Bild)
Wie bekomme ich es hin das der Text CONTENT nicht erst unter dem LEFT_2 angezeigt wird sondern schon oben in CONTENT.
Vielen Dank schon mal im Vorraus.
MfG hondocrx