App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
layout?
- Themenstarter Geflügel
- Beginndatum
- Status
- Nicht offen für weitere Antworten.
M
Maik
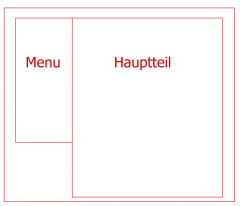
Lösungsvorschlag mit zwei floatenden DIVs:
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
<title></title>
<style type="text/css">
<!--
div.wrapper
{
width: 724px;
border: 1px solid red;
}
#menu
{
float: left;
width: 200px;
height: 300px;
border-top: 1px solid red;
border-left: 1px solid red;
border-bottom: 1px solid red;
margin: 10px 0 10px 10px;
}
* html #menu /* Für IE */
{
margin: 10px 0 10px 5px;
}
#inhalt
{
float: right;
width: 500px;
height: 400px;
border: 1px solid red;
margin: 10px 10px 10px 0;
}
* html #inhalt /* Für IE */
{
margin: 10px 5px 10px 0;
}
div.clear
{
clear: both;
height: 0;
margin: 0;
padding: 0;
font-size: 0;
}
-->
</style>
</head>
<body>
<div class="wrapper">
<div id="menu">menu</div>
<div id="inhalt">inhalt</div>
<div class="clear"> </div>
</div>
</body>
</html>Bei solchen Fragen ist
http://de.selfhtml.org/
auch immer eine gute Anlaufstelle
zb
http://de.selfhtml.org/css/layouts/mehrspaltige.htm
http://de.selfhtml.org/
auch immer eine gute Anlaufstelle
zb
http://de.selfhtml.org/css/layouts/mehrspaltige.htm
- Status
- Nicht offen für weitere Antworten.
Teilen: