xthetronx
Erfahrenes Mitglied
Hallo zusammen,
wahrscheinlich sehe ich den Wald vor lauter Bäumen nicht mehr, aber mein Layout macht mir ein paar Probleme.
Ich habe es so, dass es sich automatisch an die Fenstergrösse anpasst, was auch soweit wunderbar funktioniert.
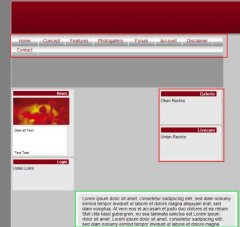
Wenn es allerdings zu sehr zusammen gestaucht wird, dann zerreist es mir mein Layout, wie auf dem Beispiel zu sehen.
Ich möchte aber, dass es ab einem bestimmten Punkt starr bleibt, sich also nicht verschiebt.
Alles was ich bisher versucht habe, hat leider nicht zum Erfolg geführt.
Könnte mir jemand mit einem Tip helfen?
Wichtig sind das Div #mitte und #rightCol, sowie ul#navigation.
Vielen Dank
wahrscheinlich sehe ich den Wald vor lauter Bäumen nicht mehr, aber mein Layout macht mir ein paar Probleme.
Ich habe es so, dass es sich automatisch an die Fenstergrösse anpasst, was auch soweit wunderbar funktioniert.
Wenn es allerdings zu sehr zusammen gestaucht wird, dann zerreist es mir mein Layout, wie auf dem Beispiel zu sehen.
Ich möchte aber, dass es ab einem bestimmten Punkt starr bleibt, sich also nicht verschiebt.
Alles was ich bisher versucht habe, hat leider nicht zum Erfolg geführt.
Könnte mir jemand mit einem Tip helfen?
Wichtig sind das Div #mitte und #rightCol, sowie ul#navigation.
Vielen Dank
HTML:
body {
color: black; background-color: gray;
font-size: 90.01%;
font-family: Helvetica,Arial,sans-serif;
margin: 0 3em 0 3em; padding: 1em;
min-width: 41em; /* Mindestbreite verhindert Umbruch und Anzeigefehler in modernen Browsern */
}
div#content{
border:1px solid white;
padding:0 0em;
background-color:#c7c7c7;
}
div#header {
margin: 0 0em 0em 0em;
padding: 0 30em;
height:108px;
background-image:url(../images/header_background.jpg);
}
ul#navigation {
margin: 0.0em 0 0.1em; padding: 0.1em 0em 0em;
height:29px;
background-image:url(../images/navi_background.gif);
font-size:14px;
font-weight:normal;
border-bottom:1px solid white;
}
ul#navigation li{
list-style:none;
display:inline;
}
ul#navigation a, ul#navigation span {
float:left; width:5em;
margin: 0.0em; padding: 0.41em 1em 0.5em;
text-decoration: none; font-weight: normal; text-align:center;
color: maroon;
border-right:1px solid white;
border-left:1px solid white;
}
* html ul#navigation a, * html ul#navigation span { /* Korrektur fuer IE 5.x */
width: 8em;
w\idth: 6em;
}
ul#navigation a:hover, ul#navigation span {
border-color: white;
background-image:url(../images/hintergrund_rot.jpg);
}
div#diashow {
margin: 0 0 0.5em 0;
height:100px;
background-image:url(../images/slideshow.gif);
/*background-image:url(../images/diashow_background.jpg);*/
padding:5px 20px 0px 5px;
color:white;
}
div#mitte {
margin: 0 14em 0.3em 14em;
padding: 0.5em 1em 0.3em 1em;
border: 5px solid white;
background-color:#e7e7e7;
}
div#mitte h2 {
font-size: 1.33em;
margin:0 0 0 0;
}
div#mitte p {
font-size: 1em;
margin:0 0 0 0;
}
div#infokasten_header {
margin:0.2em auto 0.3em;
background-image:url(../images/infokasten_header.gif);
height:16px;
width:175px;
border:1px solid #ffffff;
color:#FFFFFF;
font-weight:bold;
text-align:right;
padding:0 5px 0 0;
}
#leftCol{
float: left;
margin:0 0 0 0.3em;
}
div#oben_links {
font-size: 0.83em;
width: 190px;
margin: 0 0 0.5em; padding: 0;
border: 1px solid white;
background-color:#e7e7e7;
}
div#unten_links {
font-size: 0.83em;
width: 190px;
margin: 0 0 0.5em; padding: 0;
border: 1px solid white;
background-color:#e7e7e7;
}
#rightCol{
float: right;
margin: 0 0.3em 0 0; /* rechter seitenabstand vom div#content */
}
div#oben_rechts {
font-size: 0.9em;
width: 190px;
margin: 0 0 0.5em; padding: 0;
background-color: #e7e7e7;
border: 1px solid white;
}
div#unten_rechts {
font-size: 0.9em;
width: 190px;
margin: 0 0 0.5em; padding: 0;
background-color: #e7e7e7;
border: 1px solid white;
}
.clearDiv{
font-size: 1px;
line-height: 0em;
height: 0;
clear: both;
}
p#Fusszeile {
clear: both;
font-size: 0.9em;
margin: 0; padding: 0.1em;
text-align: center;
background-image:url(../images/infokasten_header.gif);
border-left: 1px solid white;
border-right:1px solid white;
border-bottom:1px solid white;
}
div#infokasten_img {
margin:0 auto 0.3em;
border:1px solid #ffffff;
width:175px;
height:83px
}
div#infokasten_text {
margin: 0 0.5em 0.3em;
background-color:#FFFFFF;
width:177px;
padding-left:5px;
padding-right:1em;
overflow:hidden;
}
p#text {
clear: both;
font-size: 0.9em;
margin: 0 auto 0.3em; padding: 5px 5px 0 5px;
width:167px;
text-align: left;
background-color: white;
overflow:hidden;
}