jackisback
Erfahrenes Mitglied
Hallo,
Bin grade dabei mich in CSS fit zu machen und habe folgendes Layout versucht zu bauen.
Dabei macht der IE alles richtig aber im Firefox will es nicht so richtig.
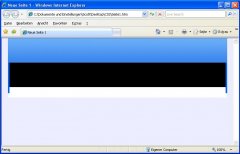
Hier mal in die Bilder schauen damit man den Unterschied erkennt.
Es ist klar zu sehen dass das padding rechts im Firefox nicht beachtet wird und der Schwarze Balken bis an den Rand geht.
Bin grade dabei mich in CSS fit zu machen und habe folgendes Layout versucht zu bauen.
Dabei macht der IE alles richtig aber im Firefox will es nicht so richtig.
Hier mal in die Bilder schauen damit man den Unterschied erkennt.
Es ist klar zu sehen dass das padding rechts im Firefox nicht beachtet wird und der Schwarze Balken bis an den Rand geht.
Code:
<html>
<head>
<meta http-equiv="Content-Language" content="de">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>Neue Seite 1</title>
<style type="text/css" media="screen"><!--
/* body und schrift deffinitionen */
html {
padding:0px;
margin:0px;
}
body {
background-color: #ECEDFF;
font-size: 12px;
font-family: Verdana, Arial, SunSans-Regular, Sans-Serif;
color:#564B47;
margin:0px;
padding:0px 20px 0px 20px;
}
#logo {
padding:0px;
margin:0px;
width:100%;
height:80;
background-color: #FFFFFF; background-image:url('images/headerbg.jpg'); background-repeat:repeat-x
}
#center{
background-color: #0066FF;
}
#content{
padding: 10px;
margin: 0px 5px 0px 5px;
width:100%;
height:80;
background-color: #000000;
}
#footer{
padding: 0px;
margin: 0px 5px 0px 5px;
width:100%;
height:20;
background-color: #FFFFFF;
}
#bottom{
padding: 0px;
margin: 0px;
width:100%;
height:10;
background-color: #FFFFFF;
}
--></style>
</head>
<body>
<div id="center">
<div id="logo">
</div>
<div id="content">
</div>
<div id="footer">
</div>
<div id="bottom">
</div>
</div>
</body>
</html>