C
Comenius
Hallo,
ich benötige wieder einmal eure Hilfe.
Mein Layout habe ich komplett mit CSS erstellt.
Mit folgendem HTML-Code füge ich das Ganze in meine Seite ein:
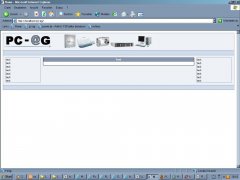
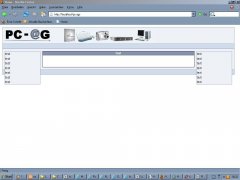
Erweitere ich nun die Linke und Rechte Spalte, bekomme ich Unterschiede in den Browsern.
Das erste Bild zeigt den Internet Explorer und das Zweite den Firefox.
Netscape und Opera zeigen genau das Gleiche wie der Firefox an, deswegen spare ich mir Screenshots von diesen beiden.
Könnte mir da vielleicht wer helfen
Gruss
Commi


ich benötige wieder einmal eure Hilfe.
Mein Layout habe ich komplett mit CSS erstellt.
Code:
/* #################### LAYOUT #################### */
BODY { margin: 0px 0px 0px 0px; padding: 10px 10px 10px 10px; }
#LOGO { margin: 0px 0px 0px 0px; padding: 5px 5px 5px 5px; width: 987px; height: 60px; background-color: #EEF2F7; border-top: 1px solid #8394B2; border-right: 1px solid #8394B2; border-bottom: 1px solid #8394B2; border-left: 1px solid #8394B2; }
#RAND { margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px; width: 985px; height: auto; background-color: #EEF2F7; border-top: 0px solid #8394B2; border-right: 1px solid #8394B2; border-bottom: 1px solid #8394B2; border-left: 1px solid #8394B2; text-align:; float:; }
#KOPF { margin: 0px 0px 0px 0px; padding: 0px 5px 0px 5px; width: 985px; height: 20px; background-color: #D1DCEB; border-top: 0px solid #8394B2; border-right: 0px solid #8394B2; border-bottom: 1px solid #8394B2; border-left: 0px solid #8394B2; text-align:; float:; }
#LINKS { margin: 10px 7px 10px 5px; padding: 0px 0px 0px 0px; width: 150px; height: auto; background-color: #EEF2F7; border-top: 0px solid #8394B2; border-right: 0px solid #8394B2; border-bottom: 0px solid #8394B2; border-left: 0px solid #8394B2; text-align:; float: left; }
#RECHTS { margin: 10px 4px 10px 7px; padding: 0px 0px 0px 0px; width: 150px; height: auto; background-color: #EEF2F7; border-top: 1px solid #8394B2; border-right: 1px solid #8394B2; border-bottom: 1px solid #8394B2; border-left: 1px solid #8394B2; text-align:; float: right; }
#UEBERSCHRIFT { margin: 10px 0px 0px 0px; padding: 0px 5px 0px 5px; width: 645px; height: auto; background-color: #8394B2; border-top: 1px solid #000000; border-right: 1px solid #000000; border-bottom: 1px solid #000000; border-left: 1px solid #000000; text-align: center; float:; }
#MITTE { margin: 0px 0px 10px 0px; padding: 0px 5px 0px 5px; width: 645px; height: auto; background-color: #FFFFFF; border-top: 0px solid #000000; border-right: 1px solid #000000; border-bottom: 1px solid #000000; border-left: 1px solid #000000; text-align:; float:; }
#FUSS { margin: 0px 0px 0px 0px; padding: 0px 5px 0px 5px; width: 985px; height: 20px; background-color: #D1DCEB; border-top: 1px solid #8394B2; border-right: 0px solid #8394B2; border-bottom: 0px solid #8394B2; border-left: 0px solid #8394B2; text-align:; float:; }
/* #################### LAYOUT #################### */Mit folgendem HTML-Code füge ich das Ganze in meine Seite ein:
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd" />
<HTML>
<HEAD>
<TITLE><?php echo"$TITLE"; ?></TITLE>
<LINK REL="STYLESHEET" TYPE="TEXT/CSS" HREF="<?php echo "$CSS"; ?>Schrift.css">
<LINK REL="STYLESHEET" TYPE="TEXT/CSS" HREF="<?php echo "$CSS"; ?><?php echo "$browser"; ?>">
</HEAD>
<BODY>
<!-- [#################### LOGO #####################] //-->
<DIV ID="LOGO">
</DIV>
<!-- [#################### LOGO #####################] //-->
<!-- [#################### RAND #####################] //-->
<DIV ID="RAND">
<!-- [#################### KOPF #####################] //-->
<DIV ID="KOPF">
</DIV>
<!-- [#################### KOPF #####################] //-->
<!-- [#################### LINKS ####################] //-->
<DIV ID="LINKS">
</DIV>
<!-- [#################### LINKS ####################] //-->
<!-- [#################### RECHTS ###################] //-->
<DIV ID="RECHTS">
</DIV>
<!-- [#################### RECHTS ###################] //-->
<!-- [#################### UEBERSCHRIFT #############] //-->
<DIV ID="UEBERSCHRIFT">
</DIV>
<!-- [#################### UEBERSCHRIFT #############] //-->
<!-- [#################### MITTE ####################] //-->
<DIV ID="MITTE">
</DIV>
<!-- [#################### MITTE ####################] //-->
<!-- [#################### FUSS #####################] //-->
<DIV ID="FUSS">
</DIV>
<!-- [#################### FUSS #####################] //-->
</DIV>
<!-- [#################### RAND #####################] //-->Erweitere ich nun die Linke und Rechte Spalte, bekomme ich Unterschiede in den Browsern.
Das erste Bild zeigt den Internet Explorer und das Zweite den Firefox.
Netscape und Opera zeigen genau das Gleiche wie der Firefox an, deswegen spare ich mir Screenshots von diesen beiden.
Könnte mir da vielleicht wer helfen
Gruss
Commi