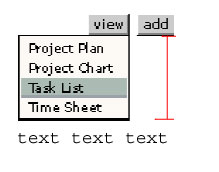
hi, wie schon in der Überschrift lesbar, habe Ich einen Button und einen Layer den Ich bei click direkt unten am button angrenzend anzeigen lassen will.
Wie mache Ich das, dass die Position vom layer relativ zum der des buttons ist?
Habe schon rumprobiert mit position:absolute und relative, funktioniert aber nicht so wie ich dachte.
Der Code zur Veranschaulichung:
P.S. Die Position des buttons ist auch variabel
Wie mache Ich das, dass die Position vom layer relativ zum der des buttons ist?
Habe schon rumprobiert mit position:absolute und relative, funktioniert aber nicht so wie ich dachte.
Der Code zur Veranschaulichung:
P.S. Die Position des buttons ist auch variabel
PHP:
<table border='0' cellpadding="0" cellspacing="0">
<tr>
<td align="right">
<input type="button" id="button1" onclick="showLayer('view_layer')" value="view">
</td>
</tr>
<tr>
<td>
<div id="view_layer" style="position:relative; left: 1px; top: 1px; visibility:hidden; z-index:1; ">
<table cellpadding="0" cellspacing="0">
<tr>
<td onmouseover="this.style.backgroundColor='#cccccc'" onmouseout="this.style.backgroundColor=''">
<a href="javascript:doClose()">Task List</a><br>
</td>
</tr>
<tr>
<td onmouseover="this.style.backgroundColor='#cccccc'" onmouseout="this.style.backgroundColor=''">
<a href="javascript:doClose()">Time Sheet</a><br></td>
</tr>
</table>
</div>
</td>
</tr>
</table>