Hallo Freunde!
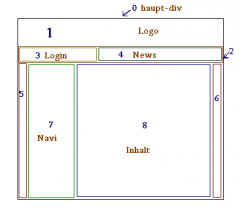
Ich hätte mal eine Frage, und zwar wie ich das unten gemalte Layout in CSS umsetzen kann. Hab auch schon einige sversucht aber das klappt irgendwei einfach nicht, vielleicht habt ihr ja ein parr Tipps für mich wie ich sowas angehen könnte.
Danek schon im Vorraus!
lg,
kasal
Ich hätte mal eine Frage, und zwar wie ich das unten gemalte Layout in CSS umsetzen kann. Hab auch schon einige sversucht aber das klappt irgendwei einfach nicht, vielleicht habt ihr ja ein parr Tipps für mich wie ich sowas angehen könnte.
Danek schon im Vorraus!
lg,
kasal
Anhänge
Zuletzt bearbeitet: