Hallo Leute,
habe wie vielleicht ein paar schon wissen mit Firefox und CSS etwas gemacht, und mit IE passt mir das aber gar nicht. Eine Steuerelement hüpft einfach nach unten, und mit FF nicht.
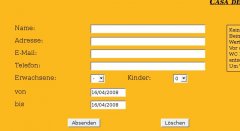
Um nicht viel schreiben zu müßen, habe ich Fotos und Code, das ist glaube ich selbst erklärend.
HTML:
Und hier nun der dazugehörige CSS:
Wie seht ihr das, und was ist da los? Habe es nämlich getestet über so ein online Tool, und es passt fast überall, nur bei IE nicht.
Wäre super wenn sich jemand meiner annehmen könnte.
lg aus Guatemala
Darian
habe wie vielleicht ein paar schon wissen mit Firefox und CSS etwas gemacht, und mit IE passt mir das aber gar nicht. Eine Steuerelement hüpft einfach nach unten, und mit FF nicht.
Um nicht viel schreiben zu müßen, habe ich Fotos und Code, das ist glaube ich selbst erklärend.
HTML:
HTML:
<div id="customer_request">
<h2>Buchungsanfrage absenden</h2>
<h3 style="text-align:center">{$hotelname}</h3>
<div id="form">
<form name="customer_request" action="{$smarty.const.DOCUMENT_ROOT|cat:'index.php'}?action=customer_request&menu=off" method="post">
<ul>
<li><label>Name:</label>
<input type="text" size="40" name="name" value="{$request.name}"></li>
<li><label>Adresse:</label>
<input type="text" size="40" name="direction" value="{$request.direction}"></li>
<li><label>E-Mail:</label>
<input type="text" size="40" name="email" value="{$request.email}"></li>
<li><label>Telefon:</label>
<input type="text" size="40" name="tel" value="{$request.tel}"></li>
<li><label id="select1">Erwachsene:</label>
<select name="num_adult" size="1">
<option value="0">-</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
</select></li>
<li><label id="select2">Kinder:</label>
<select name="num_kids" size="1">
<option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
</select></li>
<li id="date">
<li><label>von</label>
<input type="text" size="10" id="date_start" name="date_start" value="{$request.date_start}"></li>
<li><label>bis</label>
<input type="text" size="10" id="date_end" name="date_end" value="{$request.date_end}"></li>
</li>
<li>
<input type="submit" class="button" name="submit" value="Absenden">
<input type="reset" class="button" id="reset" name="reset" value="Löschen">
<input type="hidden" name="hotel_id" value="{$request.hotel_id}">
</li>
</ul>
</form></div>Und hier nun der dazugehörige CSS:
HTML:
/*CUSTOMER REQUEST PAGE - customer_request.tpl*/
#customer_request {
margin:10Px;
}
#customer_request #form {
float:left;
width:600Px;
}
#customer_request #error {
margin-left:600Px;
margin-right:10Px;
margin-top:10Px;
}
#customer_request ul {
list-style:none;
margin:20Px;
margin-top:30Px;
padding:0Px;
}
#customer_request li label {
float:left;
width:200px;
margin-left:20Px;
}
#customer_request li label#select1 {
width:200Px;
float:left;
}
#customer_request li label#select2 {
width:120Px;
margin-left:60Px;
}
#customer_request li select {
float:left;
}
#customer_request li#date {
clear:left;
padding-top:4Px;
}
#customer_request li input.button {
margin:15Px 0Px 0Px 160Px;
float:left
}
#customer_request .text_center {
font-style:oblique;
font-size: 1.0em;
text-align:center;
}Wie seht ihr das, und was ist da los? Habe es nämlich getestet über so ein online Tool, und es passt fast überall, nur bei IE nicht.
Wäre super wenn sich jemand meiner annehmen könnte.
lg aus Guatemala
Darian