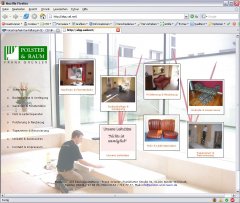
Hallo, also ich arbeite jetzt schon eine ganze Zeit an der Seite und sie wird auch von fast allen gängigen Browsern korrekt angezeigt, jedoch immernoch nicht vom IE.
Ein paar Teilseiten der Website werden völlig korrekt (abgesehen von dem falschen Padding...) angezeigt, andere jedoch vollkommen falsch. Elemente werden falsch plaziert, oder sind zwar in der richtigen Reihenfolge, aber der Container der die Elemente enthält, wird plötzlich am Seitenende angezeigt. Es ist zum verrückt werden.....und ich weiss ehrlich gesagt auch nicht, wieso manche Seiten richtig und andere wieder falsch angezeigt werden.
Hat jemand eine Idee?
Der vorläufige Webspace der Seite ist http://alqq.xail.net. Falls jemand den Quelltext braucht, einfach nur Bescheid sagen.
Wäre wirklich sehr nett, wenn mir jemand helfen könnte, mir fällt einfach nichts mehr ein.
Danke schonmal.
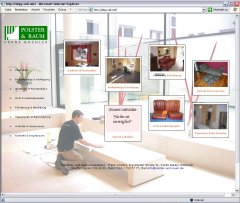
Achso: Ich habe gerade nur den IE 6.0 auf meinem Rechner zum prüfen, also dort tauchen die Fehler auf.
Ich bin mir nicht ganz sicher, doch der IE 6.0 ist immernoch relevant oder? Wenn es nur noch wenige Nutzer gäbe, wäre es ja nichts o wichtig...
Ein paar Teilseiten der Website werden völlig korrekt (abgesehen von dem falschen Padding...) angezeigt, andere jedoch vollkommen falsch. Elemente werden falsch plaziert, oder sind zwar in der richtigen Reihenfolge, aber der Container der die Elemente enthält, wird plötzlich am Seitenende angezeigt. Es ist zum verrückt werden.....und ich weiss ehrlich gesagt auch nicht, wieso manche Seiten richtig und andere wieder falsch angezeigt werden.
Hat jemand eine Idee?
Der vorläufige Webspace der Seite ist http://alqq.xail.net. Falls jemand den Quelltext braucht, einfach nur Bescheid sagen.
Wäre wirklich sehr nett, wenn mir jemand helfen könnte, mir fällt einfach nichts mehr ein.
Danke schonmal.
Achso: Ich habe gerade nur den IE 6.0 auf meinem Rechner zum prüfen, also dort tauchen die Fehler auf.
Ich bin mir nicht ganz sicher, doch der IE 6.0 ist immernoch relevant oder? Wenn es nur noch wenige Nutzer gäbe, wäre es ja nichts o wichtig...
Zuletzt bearbeitet: