bensky
Erfahrenes Mitglied
Javascript hoch & runterzählen mit Buttons und Bild
Hi Leute, ich möchte einen javascript bewertungsbalken erstellen.
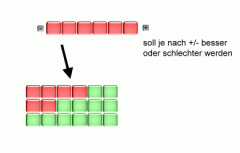
Wenn man auf + oder - klickt soll sich das bild in der mitte(austauschen Rot ist schlecht, grün ist Super)
Ich komme nur mit der js funktion nicht weiter?
Ich will das man halt nur so lange auf minus klickt bis es ganz rot ist, beim + genauso nur mit grün?
Man kann mit dem + und - maximal 4 stufen schalten (1-4)
Die 4 balken heißen je 1.gif,2.gi,3.gif,4.gif.
Nun möchte ich das sich das bild in der Mitte je nach stufe ändert.
Eigentlich ne ganz einfache bildwechsel funktion, die zahl muss nur vor dem .gif stehen. Aber ich krieg es nicht hin ;(
Jemand ne Idee?




Hi Leute, ich möchte einen javascript bewertungsbalken erstellen.
Wenn man auf + oder - klickt soll sich das bild in der mitte(austauschen Rot ist schlecht, grün ist Super)
Ich komme nur mit der js funktion nicht weiter?
Ich will das man halt nur so lange auf minus klickt bis es ganz rot ist, beim + genauso nur mit grün?
Man kann mit dem + und - maximal 4 stufen schalten (1-4)
Die 4 balken heißen je 1.gif,2.gi,3.gif,4.gif.
Nun möchte ich das sich das bild in der Mitte je nach stufe ändert.
Eigentlich ne ganz einfache bildwechsel funktion, die zahl muss nur vor dem .gif stehen. Aber ich krieg es nicht hin ;(
Jemand ne Idee?
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Unbenanntes Dokument</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<script type="text/javascript">
bew1 = new Image()
bew1.src = "1.gif"
bew2 = new Image()
bew2.src = "2.gif"
bew3 = new Image()
bew3.src = "3.gif"
bew4 = new Image()
bew4.src = "4.gif"
function minus(Name , Startwert , Schrittweite){
var nWert = parseInt(document.Form.elements[Name].value)
if(nWert > Startwert)
{
nWert -= Schrittweite;
}
document.Form.elements[Name].value=nWert;
}
function plus(Name , Endwert , Schrittweite){
var nWert = parseInt(document.Form.elements[Name].value)
if(nWert < Endwert) {
nWert += Schrittweite;
}
document.Form.elements[Name].value=nWert;
}
</script>
</head>
<body>
<br>
<form name="Form">
<input type=button value="-" onClick="minus('eins' , 1 , 1);">
<img src="1.gif" name="eins">
<input type=button value="+" onClick="plus('eins' , 4 , 1);"><br>
<input size="3" type="text" name="eins" value="1">
</body>
</html>Anhänge
Zuletzt bearbeitet: