Hallo zusammen,
ich habe eine Frage in Zusammenhang mit jQuery bzw. JS.
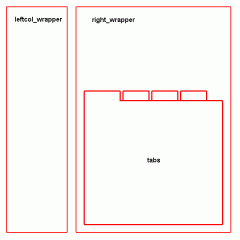
Und zwar habe ich ein zweispaltiges Template mit CSS gemacht. Die Höhe der linken Spalte soll immer gleich der Höhe der rechten Spalte sein. Soweit kein Problem:
Das Problem ist jetzt, dass ich in der rechten Spalte einen Container mit Tabs habe. Das heißt es ist immer der Inhalt eines Tabs zu sehen während der Inhalt der restlichen (drei) Tabs mit display:none; nicht sichtbar ist.
Die Höhe von right_wrapper ist demnach: Höhe right_wrapper+ 3*Tabs. Das wäre immer noch nicht das richtige Problem, da ich einfach dreimal die Tabhöhe abziehen könnte. Leider sind die Tabcontainer nicht immer gleich hoch und somit wird die Linke Spalte immer höhe oder niedriger als die rechte.
Hab mal eine Grafik angehängt ums etwas besser zu verdeutlichen.
ich habe eine Frage in Zusammenhang mit jQuery bzw. JS.
Und zwar habe ich ein zweispaltiges Template mit CSS gemacht. Die Höhe der linken Spalte soll immer gleich der Höhe der rechten Spalte sein. Soweit kein Problem:
PHP:
var hoehe = $('#right_wrapper').height();
$('#leftcol_wrapper').css({'height':hoehe});Die Höhe von right_wrapper ist demnach: Höhe right_wrapper+ 3*Tabs. Das wäre immer noch nicht das richtige Problem, da ich einfach dreimal die Tabhöhe abziehen könnte. Leider sind die Tabcontainer nicht immer gleich hoch und somit wird die Linke Spalte immer höhe oder niedriger als die rechte.
Hab mal eine Grafik angehängt ums etwas besser zu verdeutlichen.