Kryptaesthesie
Erfahrenes Mitglied
Guten Tag.
Wir haben eine Tabelle und möchten, wenn der Cursor das letzte Textfeld verlässt eine Tabellenzeile anhängen.
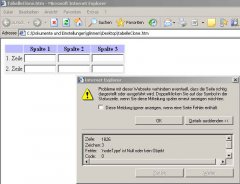
Das klappt auch gut, nur wenn wir beim .clone() true mit übergeben, so dass Events auch geklont werden, tritt im IE (im FF nicht) ein Fehler innerhalb des JQuery.js auf (s. Bild im Anhang). Die erste Zeile wird auch im IE noch kopiert, aber bei der dritten Zeile kommt ein Fehler.
Unser Quellcode:
Die IDs der Elemente werden noch nicht aktualisiert. Entferne ich die IDs zum Testen, ändert sich aber nichts daran, dass im FF beliebig viele Zeilen geklont werden können, im IE aber nicht.
Evtl. haben wir lediglich einen Denkfehler gemacht?!
Danke schon mal für eure Hilfe!
Gruß
Gerrit
Wir haben eine Tabelle und möchten, wenn der Cursor das letzte Textfeld verlässt eine Tabellenzeile anhängen.
Das klappt auch gut, nur wenn wir beim .clone() true mit übergeben, so dass Events auch geklont werden, tritt im IE (im FF nicht) ein Fehler innerhalb des JQuery.js auf (s. Bild im Anhang). Die erste Zeile wird auch im IE noch kopiert, aber bei der dritten Zeile kommt ein Fehler.
Unser Quellcode:
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>
TabelleClone.htm
</title>
<script type="text/javascript" src="http://code.jquery.com/jquery.js"></script>
<script language="JavaScript" type="text/javascript">
<!--
$(document).ready(function(){
$("tr:even").css("background-color", "#bbbbff");
$("input:last").blur(function(){
$("tr:last").clone(true).insertAfter("tr:last");
var labelNameNeu = $(".labelaufzaehlung:last").html().replace(new RegExp("\\d{1,}"), String(parseInt(new RegExp("\\d{1,}").exec($(".labelaufzaehlung:last").html())[0]) + 1));
$(".labelaufzaehlung:last").html(labelNameNeu);
});
});
//-->
</script>
<style>
p { color:blue; margin:8px; }
b { color:red; }
table {background:#eeeeee; }
</style>
</head>
<body>
<table id="testtabelle">
<thead>
<tr>
<th> </th>
<th>Spalte 1</th>
<th>Spalte 2</th>
<th>Spalte 3</th>
</tr>
</thead>
<tbody>
<tr id="testtabelle_1">
<td>
<span id="testtabelle_label_1" class="labelaufzaehlung">1. Zeile</span>
</td>
<td>
<input type="text" id="testtabelle_spalte1_1" name="testtabelle_spalte1_1" size="10" />
</td>
<td>
<input type="text" id="testtabelle_spalte2_1" name="testtabelle_spalte2_1" size="10" />
</td>
<td>
<input type="text" id="testtabelle_spalte3_1" name="testtabelle_spalte3_1" size="10" />
</td>
</tr>
</tbody>
</table>
</body>
</html>Die IDs der Elemente werden noch nicht aktualisiert. Entferne ich die IDs zum Testen, ändert sich aber nichts daran, dass im FF beliebig viele Zeilen geklont werden können, im IE aber nicht.
Evtl. haben wir lediglich einen Denkfehler gemacht?!
Danke schon mal für eure Hilfe!
Gruß
Gerrit