Hallo 
wenn ich mit der Maus über ein Element gehe, werden alle Parent Elemente markiert.
Markiert werden soll aber nur das Element, auf dem die Maus sich gerade befindet.
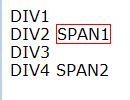
Mir ist bewust das sich die Maus, wenn sie auf SPAN1 sich befinden, immer noch auch auf DIV2 ist und deswegen auch DIV2 markiert wird. Wie kann man dies aber umgehen ? Wenn der Mauszeiger auf SPAN1 zeigt, soll auch nur SPAN1 rot umrandet sein.
wenn ich mit der Maus über ein Element gehe, werden alle Parent Elemente markiert.
Markiert werden soll aber nur das Element, auf dem die Maus sich gerade befindet.
Code:
$('#wrap').find('*').hover(function() {
$(this).css('border', '1px solid red');
}, function() {
$(this).css('border', 'none');
});
<div id="wrap">
<div id="div1">DIV1</div>
<div id="div2">
DIV2
<span id="span1">SPAN1</span>
<div id="div3">DIV3</div>
</div>
<div id="div4">
DIV4
<span id="span2">SPAN2</span>
</div>
</div>Mir ist bewust das sich die Maus, wenn sie auf SPAN1 sich befinden, immer noch auch auf DIV2 ist und deswegen auch DIV2 markiert wird. Wie kann man dies aber umgehen ? Wenn der Mauszeiger auf SPAN1 zeigt, soll auch nur SPAN1 rot umrandet sein.
Zuletzt bearbeitet: