aTa
Erfahrenes Mitglied
Hi zusammen,
ich steh grad etwas auf dem Schlauch und zwar möchte ich gerne eine Fullscreenslide Webseite bauen bzw ich muss
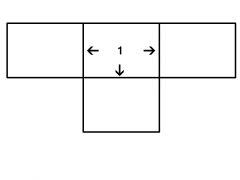
Das Problem ist jetzt aber das ich ja vier Divs habe, siehe Anhang. Es scheitert schon drann dass ich das mittlere nicht in den Viewport des Browser bekomme. Hat jemand ne Idee wie ich das am besten umsetze.
Hier mal mein Anfangscode ohne Fullscreen, nur mit dem Slideeffekt.
HTML
CSS
Jquery
ich steh grad etwas auf dem Schlauch und zwar möchte ich gerne eine Fullscreenslide Webseite bauen bzw ich muss
Das Problem ist jetzt aber das ich ja vier Divs habe, siehe Anhang. Es scheitert schon drann dass ich das mittlere nicht in den Viewport des Browser bekomme. Hat jemand ne Idee wie ich das am besten umsetze.
Hier mal mein Anfangscode ohne Fullscreen, nur mit dem Slideeffekt.
HTML
HTML:
<button id="left">?</button>
<button id="bottom">?</button>
<button id="right">?</button>
<div class="block"></div>CSS
PHP:
div {
position:absolute;
background-color:#000;
left:50px;
width:90px;
height:90px;
margin:5px;
top:50px;
}Jquery
PHP:
var slideDistance;
var slideSpeed;
//Change this Properties
slideDistance = 200;
slideSpeed = 500;
$("#right").click(function(){
$(".block").animate({"left": "+=" + slideDistance + "px"}, slideSpeed);
});
$("#left").click(function(){
$(".block").animate({"left": "-=" + slideDistance + "px"}, slideSpeed);
});
$("#bottom").click(function(){
$(".block").animate({"top": "+=" + slideDistance + "px"}, slideSpeed);
});