Hallo miteinander.
Gibt es eine Möglichkeit den jQuery Datepicker nur über die die Grafik zu öffnen.
Wenn ich in das Textfeld klicke öffnet er sich ebenfalls automatisch.
Das möchte ich aber gerne ausschalten.
Kann mann das ?
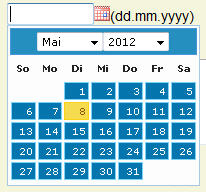
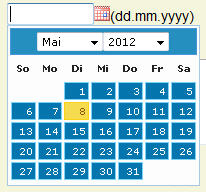
Welche Grafik verwendet der Datepicker für die Anzeige der 2 Buttons "Zurück" und "Vorwärts". Bei mir sind die beiden Buttons nicht sichtbar, ansonsten stimmt alles.
Ich habe alle Grafiken aus dem zip-File auf den Server geladen.
Hier eine Grafik meines Datepicker

Danke für die Hilfe.
Gruss Andreas
Gibt es eine Möglichkeit den jQuery Datepicker nur über die die Grafik zu öffnen.
Wenn ich in das Textfeld klicke öffnet er sich ebenfalls automatisch.
Das möchte ich aber gerne ausschalten.
Kann mann das ?
Welche Grafik verwendet der Datepicker für die Anzeige der 2 Buttons "Zurück" und "Vorwärts". Bei mir sind die beiden Buttons nicht sichtbar, ansonsten stimmt alles.
Ich habe alle Grafiken aus dem zip-File auf den Server geladen.
Hier eine Grafik meines Datepicker

Danke für die Hilfe.
Gruss Andreas
Zuletzt bearbeitet:
