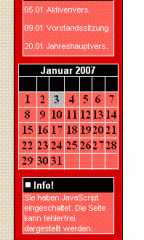
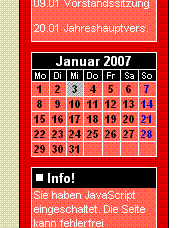
Hallo zusammen, habe im Netz einen Kalender gefunden und ihn auch schon auf meiner Seite eingebaut. Bis auf die Formatierung des aktuellen Monats + Jahr habe ich auch alles hinbekommen. Der Monat und das Jahr sollen die Schriftgröße von 10pt bekommen.
Es gibt zwar die Variable var KSchrGroesse = "1.5pt", jedoch ändere ich damit auch die Größe der Tagesabkürzungen.
Hier mal der Code:
Hoffe da kann mir jemand weiterhelfen...
mfg,Olli
Es gibt zwar die Variable var KSchrGroesse = "1.5pt", jedoch ändere ich damit auch die Größe der Tagesabkürzungen.
Hier mal der Code:
HTML:
<script language="JavaScript">
<!--
var d = new Date();
var dm = d.getMonth() + 1;
var dj = d.getYear();
if(dj < 2000) dj+=1900;
Kalender(dm,dj);
function Kalender(Monat,Jahr)
{
Monatsname = new Array
("Januar","Februar","März","April","Mai","Juni","Juli",
"August","September","Oktober","November","Dezember");
Tag = new Array ("Mo","Di","Mi","Do","Fr","Sa","So");
var KSchrArt = "Verdana,Arial"; /* Schriftart Kalenderkopf */
var KSchrGroesse = "1.75pt"; /* Schriftgroesse 1-7 Kalenderkopf */
var KSchrFarbe = "#FFFFFF"; /* Schriftfarbe Kalenderkopf */
var Khgrund = "#000000"; /* Hintergrundfarbe Kalenderkopf */
var TSchrArt = "Verdana,Arial"; /* Schriftart Tagesanzeige */
var TSchrGroesse = "0.5"; /* Schriftgroesse 1-7 Tagesanzeige */
var TSchrFarbe = "#000000"; /* Schriftfarbe Tagesanzeige */
var Thgrund = "#FF6259"; /* Hintergrundfarbe Tagesanzeige */
var SoFarbe = "#A52A2A"; /* Schriftfarbe f. Sonntage */
var Ahgrund = "#B9B9B9"; /* Hintergrundfarbe f. heutigen Tag */
var jetzt = new Date();
var DieserMonat = jetzt.getMonth() + 1;
var DiesesJahr = jetzt.getYear();
if(DiesesJahr < 2000) DiesesJahr+=1900;
var DieserTag = jetzt.getDate();
var Zeit = new Date(Jahr,Monat-1,1);
var Start = Zeit.getDay();
if(Start > 0) Start--;
else Start = 6;
var Stop = 31;
if(Monat==4 ||Monat==6 || Monat==9 || Monat==11 ) --Stop;
if(Monat==2)
{
AnzTage=-3;
if(Jahr%4==0) Stop++;
if(Jahr%100==0) Stop--;
if(Jahr%400==0) Stop++;
}
document.write("<table border=1px style=border-collapse:collapse width=85% bordercolor=#ffffff align=center cellpadding=0 cellspacing=0>");
var Monatskopf = Monatsname[Monat-1] + " " + Jahr;
SchreibeKopf(Monatskopf,Khgrund,KSchrFarbe,KSchrGroesse,KSchrArt);
var Tageszahl = 1;
for(i=0;i<=5;i++)
{
document.write("<tr>");
for(j=0;j<=5;j++)
{
if((i==0)&&(j < Start))
SchreibeZelle(" ",Thgrund,TSchrFarbe,TSchrGroesse,TSchrArt);
else
{
if(Tageszahl > Stop)
SchreibeZelle(" ",Thgrund,TSchrFarbe,TSchrGroesse,TSchrArt);
else
{
if((Jahr==DiesesJahr)&&(Monat==DieserMonat)&&(Tageszahl==DieserTag))
SchreibeZelle(Tageszahl,Ahgrund,TSchrFarbe,TSchrGroesse,TSchrArt);
else
SchreibeZelle(Tageszahl,Thgrund,TSchrFarbe,TSchrGroesse,TSchrArt);
Tageszahl++;
}
}
}
if(Tageszahl > Stop)
SchreibeZelle(" ",Thgrund,SoFarbe,TSchrGroesse,TSchrArt);
else
{
if((Jahr==DiesesJahr)&&(Monat==DieserMonat)&&(Tageszahl==DieserTag))
SchreibeZelle(Tageszahl,Ahgrund,SoFarbe,TSchrGroesse,TSchrArt);
else
SchreibeZelle(Tageszahl,Thgrund,SoFarbe,TSchrGroesse,TSchrArt);
Tageszahl++;
}
document.write("</tr>");
}
document.write("</table>");
}
function SchreibeKopf(Monatstitel,HgFarbe,SchrFarbe,SchrGroesse,SchrArt)
{
document.write("<tr>");
document.write("<td align=center colspan=7 valign=middle bgcolor="+HgFarbe+">");
document.write('<font size='+SchrGroesse+' color='+SchrFarbe+' face="'+SchrArt+'"><b>');
document.write(Monatstitel);
document.write("</b></font></td></tr>");
document.write("<tr>");
for(i=0;i<=6;i++)
SchreibeZelle(Tag[i],HgFarbe,SchrFarbe,SchrGroesse,SchrArt);
document.write("</tr>");
}
function SchreibeZelle(Inhalt,HgFarbe,SchrFarbe,SchrGroesse,SchrArt)
{
document.write("<td align=center valign=middle bordercolor=#FFFFFF bgcolor="+HgFarbe+">");
document.write('<font size='+SchrGroesse+' color='+SchrFarbe+' face="'+SchrArt+'"><b>');
document.write(Inhalt);
document.write("</b></font></td>");
}
// -->
</script>Hoffe da kann mir jemand weiterhelfen...
mfg,Olli