NEW_IN_JAVA
Grünschnabel
Hi,
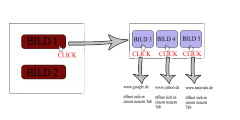
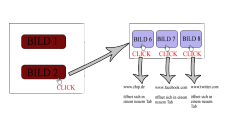
ich möchte genau so eine Bildvorschau haben wie auf dieser Seite
http://www.web-toolbox.net/webtoolbox/bilder/01-bildvorschau/bildvorschau04.htm
mit dem Unterschied das ich das große Bild(links) anklicken kann das dann zu einer externen Seite führt.
Je nach dem was man auswählt aus dem 9 Bilder - kann es zu 9 externen Seiten führen.
Könnt Ihr mir ein paar Tipps geben wie ich das am Besten angehe.
ich möchte genau so eine Bildvorschau haben wie auf dieser Seite
http://www.web-toolbox.net/webtoolbox/bilder/01-bildvorschau/bildvorschau04.htm
mit dem Unterschied das ich das große Bild(links) anklicken kann das dann zu einer externen Seite führt.
Je nach dem was man auswählt aus dem 9 Bilder - kann es zu 9 externen Seiten führen.
Könnt Ihr mir ein paar Tipps geben wie ich das am Besten angehe.
Code:
<script type="text/javascript">
<!--
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
//-->
</script>
Code:
<script type="text/javascript" language="JavaScript">
<!-- Begin
function swap(Bildname,BildURL)
{
document.images[Bildname].src=BildURL;
}
// End -->
</script>
HTML:
<body onLoad="MM_preloadImages('vorlage.jpg','1.png', 'g4p.jpg','12.png', '21.png')">
<div id="apDiv6">
<table width="201" border="0" cellpadding="0" cellspacing="1">
<tr>
<td>
<a href="javascript:swap('picture','section1.png')" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Bild4','','12.png',1)" ><img src="11.png" name="Bild4" width="200" height="127" border="0"></a>
</td>
</tr>
<tr>
<td>
<a href="javascript:swap('picture','section2.png')" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Bild5','','22.png',2)" ><img src="21.png" name="Bild5" width="200" height="127" border="0"></a>
</td>
</tr>
</table>
<br>
<br>
</div>
<div id="apDiv8"><img name="picture" width="847" height="347" src="section1.jpg"></div>
</body>
</html>
Zuletzt bearbeitet: