queicherius
♥ PHP ♥
Hallo liebe Tutorianer,
ich versuche gerade mein Login ansprechend zu gestalten.
Dabei ist mir folgendes Problem in die Quere gekommen: Die Inputfelder sind nicht so groß wie der Submitbutton, obwohl beide die gleiche Breitenangabe haben
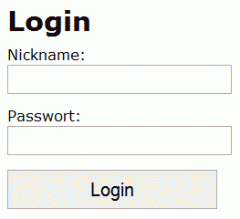
Anbei wie es bei mir aussieht
EDIT: Falls es wichtig ist: Ich floate den Container Login und den rechts danebenliegenden Container News.
ich versuche gerade mein Login ansprechend zu gestalten.
Dabei ist mir folgendes Problem in die Quere gekommen: Die Inputfelder sind nicht so groß wie der Submitbutton, obwohl beide die gleiche Breitenangabe haben
HTML:
<div class="login">
<h1>Login</h1>
<form action="" method="post">
<p>
<div class="index-form-text">Nickname:</div>
<input type="text" name="username"><br><br>
<div class="index-form-text">Passwort:</div>
<input type="password" name="input_password"><br><br>
<input type="submit" class="submit_big" value="Login"></p>
</form>
</div>
CSS:
h1{
font-size: 30px;
margin-bottom: 15px;
}
.index-form-text{
margin-bottom: 3px;
}
.login form input, .register form input{
padding: 7px;
width: 230px;
border: 1px solid #aaa;
}
.submit_big{
font-size: 20px;
}Anbei wie es bei mir aussieht
EDIT: Falls es wichtig ist: Ich floate den Container Login und den rechts danebenliegenden Container News.