App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
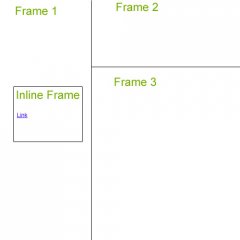
Inline Frame?
- Themenstarter Stealth_Warrior
- Beginndatum
F
Fabian H
Hm weiss nicht ob das auch aus IFrames heraus geht:
PHP:
window.parent.frames["frame1"].location = "ziel1.html";
window.parent.frames["frame2"].location = "ziel2.html";Stealth_Warrior
Grünschnabel
Wie muss den das ganze aussehen??
Zuletzt bearbeitet:
F
Fabian H
Oh Mann:
PHP:
<html>
<head>
<script type="text/javascript">
function n2() {
window.parent.frames["frame1"].location = "ziel1.html";
window.parent.frames["frame2"].location = "ziel2.html";
}
</script>
</head>
<body>
<a href="" onClick="n2(); return false;">Link</a>
</body>
</html>Andreas Gaisbauer
Erfahrenes Mitglied
Hi,
fast richtig, nur ein minimaler Fehler:
man braucht also 2x parent. Wenn du die Funktion allgemeiner haben willst, machs so:
somit übergibst du der Funktion die URL´s die geladen werden sollen...
ciao
fast richtig, nur ein minimaler Fehler:
PHP:
<script type="text/javascript">
function n2() {
window.parent.parent.frames["Frame1"].location = "http://www.google.de";
window.parent.parent.frames["Frame2"].location = "http://www.yahoo.de";
}
</script>
PHP:
<script type="text/javascript">
function n2(url1, url2) {
window.parent.parent.frames["Frame1"].location = url1;
window.parent.parent.frames["Frame2"].location = url2;
}
</script>
</head>
<body>
<a href="" onClick="n2('http://www.google.de','http://www.yahoo.de'); return false;">XXX</a>ciao
Zuletzt bearbeitet:
F
Fabian H
Thx, das hab ich gesucht.
Hallo,
ich stehe vor dem gleichen Problem.
Jedoch verstehe ich nicht, warum im obigen Beispiel im window.parent...-Teil in der ersten Zeile "Frame1" und in der zweiten Zeile "Frame2" steht, wenn sich doch Frame2 und Frame3 neu laden sollen.
Bei mir funktioniert's auch anders nicht. Mein oberer Frame heißt topFrame (behauptet Dreamweaver) und hat die Ziel-URL "landschaft_top". Mein Hauptframe heißt laut Dreamweaver mainFrame und hat die URL "landschaft_main". Wenn ich meine Daten auf euer Beispiel übertrage, funktioniert's aber nicht. Die Frames bleiben die alten und im linken Frame erscheint der Inhalt meines Root-Verzeichnisses der Website
ich stehe vor dem gleichen Problem.
Jedoch verstehe ich nicht, warum im obigen Beispiel im window.parent...-Teil in der ersten Zeile "Frame1" und in der zweiten Zeile "Frame2" steht, wenn sich doch Frame2 und Frame3 neu laden sollen.
Bei mir funktioniert's auch anders nicht. Mein oberer Frame heißt topFrame (behauptet Dreamweaver) und hat die Ziel-URL "landschaft_top". Mein Hauptframe heißt laut Dreamweaver mainFrame und hat die URL "landschaft_main". Wenn ich meine Daten auf euer Beispiel übertrage, funktioniert's aber nicht. Die Frames bleiben die alten und im linken Frame erscheint der Inhalt meines Root-Verzeichnisses der Website
THE REAL TOOLKIT
Erfahrenes Mitglied
window.parent.parent.frames["Frame1"].location = "http://www.google.de";
Frame1 steht hier für denn Frame Namen und nicht für die ID.Also einfach anpassen.
Frame1 steht hier für denn Frame Namen und nicht für die ID.Also einfach anpassen.
Andreas Gaisbauer
Erfahrenes Mitglied
Original geschrieben von THE REAL TOOLKIT
window.parent.parent.frames["Frame1"].location = "http://www.google.de";
Frame1 steht hier für denn Frame Namen und nicht für die ID.Also einfach anpassen.
Stimmt - das "Frame1" bezieht sich auf das Name Attribut das du dem Frame im Frameset gegeben hast...
F
Fabian H
Wenn du namen vermeiden willst, dann kannst du (in dem Fall, also Frame 2 und 3) sowas hier nehmen:
PHP:
window.parent.parent.frames[1]...
und window.parent.parent.frames[2]...
Teilen: