Ich möchte eine DIV box, welche den Inhalt darstellt. Die box soll abgerundete ecken haben und ein weicher rahmen.
Mein problem ist nun das ich nicht weis ob das mit DIVs überhaupt lösbar ist?
Die box soll eine festlegbare breite so wie eine automatische höhe haben.
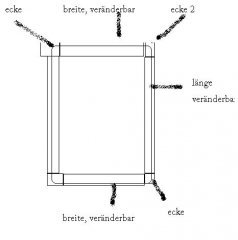
Damit ihr euch vostellen könnt wie das aussehen soll habe ich ein Bild angehängt.
Geht sowas mit DIVs überhaut einigermassen einfach und Browserkompatibel oder sollte ich da besser eine Tabelle verwenden?
Mein problem ist nun das ich nicht weis ob das mit DIVs überhaupt lösbar ist?
Die box soll eine festlegbare breite so wie eine automatische höhe haben.
Damit ihr euch vostellen könnt wie das aussehen soll habe ich ein Bild angehängt.
Geht sowas mit DIVs überhaut einigermassen einfach und Browserkompatibel oder sollte ich da besser eine Tabelle verwenden?