N Abend Allesamt..
So, sitze gerade an Photoshopscripting in JS. Und prompt stoße ich auf eine Sache, die ich gerne von Euch erklärt haben möchte:
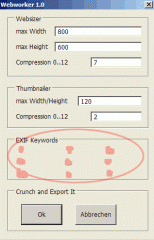
Ich erstelle anfangs ein Array mit mehreren Begriffen aus der Fotografie - landscape, stills, people etc.. Im nächsten Schritt möchte ich daraus Checkboxes machen, damit der User Keywords für sein Foto wählt. Diese Keywords werden in die EXIF-Daten eingeschrieben, Mehrfachwahl also möglich.
In aller Kürze : Wie erstelle ich für jedes String-Objekt aus dem Array eine eigene Checkbox über eine for(each)-Schleife ?
Hier relevante Auszüge aus dem Code:
Abgesehen davon, dass sogar der for each-Aufruf falsch sein könnte geht es mir eher um die Initialisierung des Zielobjekts (Rot), da ich dort ja keine Variablen benutzen darf, oder?
geht es mir eher um die Initialisierung des Zielobjekts (Rot), da ich dort ja keine Variablen benutzen darf, oder?
mfg chmee
So, sitze gerade an Photoshopscripting in JS. Und prompt stoße ich auf eine Sache, die ich gerne von Euch erklärt haben möchte:
Ich erstelle anfangs ein Array mit mehreren Begriffen aus der Fotografie - landscape, stills, people etc.. Im nächsten Schritt möchte ich daraus Checkboxes machen, damit der User Keywords für sein Foto wählt. Diese Keywords werden in die EXIF-Daten eingeschrieben, Mehrfachwahl also möglich.
In aller Kürze : Wie erstelle ich für jedes String-Objekt aus dem Array eine eigene Checkbox über eine for(each)-Schleife ?
Hier relevante Auszüge aus dem Code:
Code:
var Eingabe = new Window(blabla);
Eingabe.EXIFpnl = Eingabe.add(new Panel blabla);
var Keywords=new Array('landscape','people','architecture','monochrome','stills','flora fauna','etc');
var zaehler=0;
for each(var name in Keywords) {
Eingabe.EXIFpnl.name = Eingabe.EXIF.add ('checkbox',[95,50,150,80],name);
}Abgesehen davon, dass sogar der for each-Aufruf falsch sein könnte
mfg chmee