anopheles1337
Mitglied
Also,
ich kennt es wahrscheinlich alle schon:
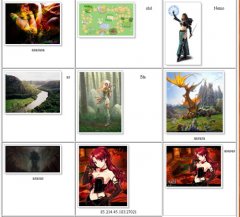
Mit diesem CSS Script und den dazugehörigen Bildern im Verzeichnis kann man einen netten Schatteneffekt erzielen!
Hier mein Problem:
Befindet sich der Text mit dem Bild in einer einzigen Zelle (in Tabelle) richtet sich der
Text, dummerweise, äußerst schlecht aus!
Bild im Anhang! Wie könnte ich dies umgehen, bzw. den Text mittig zentriert unter dem Bild erscheinen lassne!
Danke!
ich kennt es wahrscheinlich alle schon:
PHP:
.img-shadow {
float:left;
background: url(shadowAlpha.png) no-repeat bottom right !important;
background: url(shadow.gif) no-repeat bottom right;
margin: 10px 0 0 10px !important;
margin: 10px 0 0 5px;
}
.img-shadow img {
display: block;
position: relative;
background-color: #fff;
border: 1px solid #a9a9a9;
margin: -6px 6px 6px -6px;
padding: 4px;
}Hier mein Problem:
Befindet sich der Text mit dem Bild in einer einzigen Zelle (in Tabelle) richtet sich der
Text, dummerweise, äußerst schlecht aus!
Bild im Anhang! Wie könnte ich dies umgehen, bzw. den Text mittig zentriert unter dem Bild erscheinen lassne!
Danke!