Y
yasra
Ich habe da ein Problem mit dem ich mich nun seit stunden herum quäle, nun lassen die nerven nach und ich hoffe man kann mir hier helfen 
Es ist ein bisschen kompliziert zu erklären doch ich hoffe ich kann es halbwegs verständlich machen.
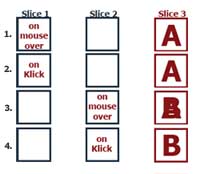
Ich habe da drei slices, nennen wir sie slice 1, 2 und 3 Bei einem rollover über slice 1 soll in slice 3 ein A auftauchen, dass nach dem klick bestehen bleiben soll, was ja auch so weit kein problem ist. Bei einem rollover über slice 2 jedoch soll ebenfalls in slice 3 widerrum ein B auftauchen, und das A vom slice 1-Rollover verschwinden. dieses soll ebenfalls nach dem klick bestehen bleiben.
Bei einem rollover über slice 1 soll in slice 3 ein A auftauchen, dass nach dem klick bestehen bleiben soll, was ja auch so weit kein problem ist. Bei einem rollover über slice 2 jedoch soll ebenfalls in slice 3 widerrum ein B auftauchen, und das A vom slice 1-Rollover verschwinden. dieses soll ebenfalls nach dem klick bestehen bleiben.
Bei mir sieht es jedoch so aus, das nach dem klick auf slice 1, das A in slice 3 zwar stehn bleibt, bei einem rollover über slice 2, steht das A nur leider immernoch da, und das B legt sich nur darüber. erst bei einem klick auf slice 2 verschwindet das A dann ganz und B steht alleine da. *kopf raucht*. natürlich bin ich nicht blöd und hab das A in dem rollover von slice 2 natürlich nicht mehr stehn, aber ich bin auch blöd genug es trotzdem nicht weg zu kriegen Das wird doch möglich sein oder?
Das wird doch möglich sein oder?
Als Anhang noch ein kleines Bild zur etwas genaueren Veranschauung
Über Ratschläge würde ich mich sehr freuen. (benutze Image Ready CS)
Es ist ein bisschen kompliziert zu erklären doch ich hoffe ich kann es halbwegs verständlich machen.
Ich habe da drei slices, nennen wir sie slice 1, 2 und 3
Bei mir sieht es jedoch so aus, das nach dem klick auf slice 1, das A in slice 3 zwar stehn bleibt, bei einem rollover über slice 2, steht das A nur leider immernoch da, und das B legt sich nur darüber. erst bei einem klick auf slice 2 verschwindet das A dann ganz und B steht alleine da. *kopf raucht*. natürlich bin ich nicht blöd und hab das A in dem rollover von slice 2 natürlich nicht mehr stehn, aber ich bin auch blöd genug es trotzdem nicht weg zu kriegen
Als Anhang noch ein kleines Bild zur etwas genaueren Veranschauung
Über Ratschläge würde ich mich sehr freuen. (benutze Image Ready CS)