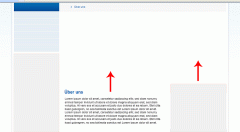
Ich baue derzeit eine Website, leider tauct im IE 7 zwischen Navigation und dem Content/rechte Sidebar ein Abstand auf, dazu eine Grafik:
http://www.tutorials.de/forum/attachment.php?attachmentid=51393
Ich komme da nicht weiter, kann mir irgendwer helfen? Das wäre echt super, weil ich da jetzt schon so lange rumbastel. Ich habe euch mal die Dateien hier mitgeschickt:
HTML-Datei
CSS-Datei
http://www.tutorials.de/forum/attachment.php?attachmentid=51393
Ich komme da nicht weiter, kann mir irgendwer helfen? Das wäre echt super, weil ich da jetzt schon so lange rumbastel. Ich habe euch mal die Dateien hier mitgeschickt:
HTML-Datei
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<head>
<title>Titel</title>
</head>
<body>
<div id="wrapper">
<div id="header">
<h1><a href="/index.html"><span>Seitenname</span></a></h1>
<h2><a href="/index.html">Slogan / Spruch</a></h2>
<img class="print" src="/images/layout/logo.png" width="256" height="85" alt="Logo" />
<a href="/index.html"><img src="/images/layout/header.jpg" width="992" height="163" alt="" /></a>
NAVIGATION
</div>
<div id="main">
<div id="left_column">
<h2 class="subnavigation"><a href="#">Platzhalter</a></h2>
<ul id="subnavigation">
<li><a href="#">Platzhalter</a></li>
<li><a href="#">Platzhalter</a></li>
</ul>
<ul class="teaser">
<li class="first">
<h2><a href="#">Kontakt</a></h2>
<a href="#"><img src="/images/layout/contact.png" width="80" height="80" alt="Kontakt" /></a>
<div class="clear"> </div>
</li>
</ul>
</div>
<p id="breadcrumb"><a class="frontpage" href="/index.html"><span>Startseite</span></a> <a href="#">Seite 2</a> <a class="active" href="#">Sind das viele Unterpunkte</a></p>
<div id="content">
<h1>Headline</h1>
<h2 class="subheadline">Headline 2</h2>
<p>CONTENT</p>
<div class="clear"> </div>
</div>
<div id="right_column">
### INCLUDE 1 ###
### INCLUDE 2 ###
### INCLUDE 3 ###
</div>
<div class="clear"> </div>
</div>
<div id="footer">
PLATZHALTER
</div>
</div>
</body>
</html>CSS-Datei
HTML:
/* allgemeine Einstellungen */
html,
body
{
margin: 0;
padding: 0;
}
body
{
background: #FFFFFF url(../images/layout/background.png) repeat-x left top;
color: #505050;
font: normal 12px/1.665em Arial, Helvetica, sans-serif;
}
a
{
text-decoration: none;
}
a:hover,
a:focus
{
}
a img
{
border: none;
}
img.left
{
float: left;
display: inline;
margin: 0.625em 16px 0.625em 0;
}
h1
{
margin: 0;
padding: 0.425em 0 0.625em 0;
color: #005DA8;
font-size: 20px;
line-height: 1.325em;
font-weight: bold;
}
h2
{
margin: 0;
padding: 0.425em 0 0.325em 0;
color: #005DA8;
font-size: 15px;
line-height: 1.325em;
font-weight: bold;
}
h2 a
{
color: #005DA8;
}
h2.subheadline
{
margin: -1.025em 0 0 0;
padding: 0.425em 0 0.825em 0;
color: #999999;
font-size: 16px;
font-weight: normal;
}
p
{
margin: 0;
padding: 0.325em 0 0.325em 0;
}
ol
{
margin: 0;
padding: 0.325em 0 0.325em 24px;
}
ol li
{
margin: 0;
padding: 0.325em 0 0.325em 0;
}
ul
{
margin: 0;
padding: 0.325em 0 0.325em 20px;
}
ul li
{
margin: 0;
padding: 0.325em 0 0.325em 4px;
}
.clear
{
clear: both;
float: none;
width: auto;
height: 0;
margin: 0;
padding: 0;
border: none;
font-size: 0;
line-height: 0;
}
.print
{
display: none;
}
/* Framework */
#wrapper
{
width: 976px;
margin: 0 auto 0 auto;
padding: 0 16px 0 16px;
background: #FFFFFF url(../images/layout/main_background.gif) repeat-y left top;
}
#header
{
height: 760px;
height: 680px;
margin: 0 -16px -368px -16px;
padding: 8px 8px 0 8px;
background: #FFFFFF url(../images/layout/header_background.png) no-repeat left top;
}
#left_column
{
float: left;
width: 208px;
}
#content
{
float: left;
width: 464px;
padding: 24px 24px 32px 24px;
overflow: auto;
}
#right_column
{
float: left;
width: 256px;
padding-top: 8px;
}
#footer
{
margin: 0 -16px 0 -16px;
padding: 8px 16px 40px 16px;
background: transparent url(../images/layout/footer_background.png) no-repeat left bottom;
}
/* Header > Logo */
#header h1
{
float: left;
width: 256px;
height: 96px;
padding: 0;
background: #FFFFFF url(../images/layout/logo.png) no-repeat left top;
}
#header h1 a
{
display: block;
width: 100%;
height: 100%;
}
#header h1 span
{
display: none;
}
/* Header > Slogan */
#header h2
{
float: left;
width: 736px;
height: 96px;
padding: 0;
font-size: 18px;
line-height: 72px;
font-style: italic;
text-align: right;
}
#header h2 a
{
display: block;
width: 704px;
height: 72px;
padding: 24px 32px 0 0;
}
/* Header > Bild */
#header img
{
clear: both;
margin-top: -11px;
}
#header img.print
{
display: none;
}
/* Header > Hauptnavigation */
#header ul
{
height: 40px;
margin: 8px 8px 0 8px;
padding: 0 0 16px 0;
background: #C4D8E8 url(../images/layout/navigation_background.png) repeat-x left top;
list-style-type: none;
}
#header li
{
float: left;
height: 40px;
padding: 0;
font-size: 14px;
line-height: 38px;
}
#header li a
{
float: left;
height: 40px;
color: #205783;
background: transparent url(../images/layout/navigation_background.png) repeat-x left 0;
}
#header li span
{
float: left;
height: 40px;
cursor: pointer;
background: transparent url(../images/layout/navigation_background.png) no-repeat left -56px;
}
#header li span span
{
padding: 0 19px 0 19px;
background-position: right -96px;
}
#header li a:hover,
#header li a:focus
{
background-position: left -136px;
}
#header li a:hover span,
#header li a:focus span
{
background-position: left -176px;
}
#header li a:hover span span,
#header li a:focus span span
{
background-position: right -216px;
}
#header li.active a,
#header li.active a:hover,
#header li.active a:focus
{
background-position: left -256px;
color: #FFFFFF;
}
#header li.active span
{
background: transparent !important;
}
#header li.frontpage a
{
width: 48px;
background: transparent url(../images/layout/navigation_home.png) no-repeat left top;
}
#header li.frontpage a:hover,
#header li.frontpage a:focus
{
background-position: left -40px;
}
#header li.frontpage.active a,
#header li.frontpage.active a:hover,
#header li.frontpage.active a:focus
{
background-position: left -80px;
}
#header li.frontpage span
{
display: none;
}
#header li.last span span
{
background: transparent;
}
/* Linke Spalte > Subnavigation */
h2.subnavigation
{
margin: 0;
padding: 0;
background: #006EB3 url(../images/layout/subnav_headline_background.gif) repeat-x left bottom;
color: #FFFFFF;
font-size: 14px;
line-height: 21px;
font-weight: normal;
}
h2.subnavigation a
{
display: block;
width: 176px;
padding: 0.825em 16px 0.825em 16px;
padding: 10px 16px 10px 16px;
color: #FFFFFF;
}
#subnavigation
{
margin: 0 0 8px 0;
padding: 0;
border-bottom: solid 1px #FFFFFF;
list-style-type: none;
}
#subnavigation li
{
padding: 0;
}
#subnavigation a
{
display: block;
width: 176px;
padding: 0.425em 16px;
background-color: #E6EEF5;
border-top: solid 1px #FFFFFF;
color: #205783;
}
#subnavigation a:hover,
#subnavigation a:focus
{
background-color: #D9E2EA;
}
#subnavigation li.active a,
#subnavigation li.active a:hover,
#subnavigation li.active a:focus
{
background: #B9C6D2 url(../images/layout/subnav_arrow_1.gif) no-repeat left center;
}
#subnavigation li.active ul
{
margin: 0;
padding: 0;
list-style-type: none;
}
#subnavigation li.active ul li
{
font-size: 11px;
}
#subnavigation li.active ul li a
{
width: 164px;
padding-left: 28px;
background: #CFDBE6 url(../images/layout/subnav_arrow_2.gif) no-repeat 18px center;
border-color: #EBF6FF;
color: #5982a4;
}
#subnavigation li.active ul li a:hover,
#subnavigation li.active ul li a:focus
{
background: #CFDBE6 url(../images/layout/subnav_arrow_2_active.gif) no-repeat 18px center;
color: #163C5A;
}
#subnavigation li.active ul li.active a,
#subnavigation li.active ul li.active a:hover,
#subnavigation li.active ul li.active a:focus
{
background: #CFDBE6 url(../images/layout/subnav_arrow_2_active.gif) no-repeat 18px center;
color: #163C5A;
font-weight: bold;
}
/* Linke Spalte > Aktions-Teaser */
.special
{
margin-bottom: 8px;
padding: 0 16px 24px 16px;
background-color: #718494;
}
.special a
{
color: #FFFFFF;
}
.special h2
{
margin: 0 -16px 24px -16px;
padding: 0;
background: #8192A1 url(../images/layout/special_headline_background.gif) repeat-x left bottom;
border-bottom: solid 1px #7C8E9C;
color: #FFFFFF;
font-size: 14px;
font-weight: normal;
}
.special h2 a
{
display: block;
width: 176px;
padding: 0.825em 16px 0.825em 16px;
}
.special img
{
display: block;
margin: 0 -4px 0 -4px;
padding: 8px;
background: transparent url(../images/layout/special_image_background.png) no-repeat left top;
}
.special p
{
padding: 0.625em 0 0.625em 0;
color: #FFFFFF;
font-size: 11px;
line-height: 1.625em;
}
/* Linke Spalte > Post-It Teaser */
#left_column ul.teaser
{
padding: 0;
list-style-type: none;
}
#left_column ul.teaser li
{
padding: 0;
background: #EF8946 url(../images/layout/post_it_background.gif) repeat-x left 40px;
border-top: solid 1px #FFA058;
}
#left_column ul.teaser li.first
{
border-top: none;
}
#left_column ul.teaser a
{
color: #FFFFFF;
}
#left_column ul.teaser h2
{
padding: 0;
background: #F8904F url(../images/layout/post_it_teaser_background.gif) repeat-x left bottom;
color: #FFFFFF;
font-size: 14px;
font-weight: normal;
line-height: 20px;
}
#left_column ul.teaser h2 a
{
display: block;
width: 176px;
padding: 10px 16px 10px 16px;
}
#left_column ul.teaser img
{
float: right;
display: inline;
margin-left: -4px;
}
#left_column ul.teaser p
{
margin: 4px 0 0 16px;
line-height: 1.525em;
}
/* Brotkrumen-Navigation */
#breadcrumb
{
float: left;
width: 720px;
margin: 0 0 8px 0;
padding: 5px 24px 5px 24px;
background-color: #F7F7F7;
border-bottom: solid 1px #E8E8E8;
color: #77858F;
line-height: 30px;
}
#breadcrumb a
{
margin-right: 9px;
padding-left: 16px;
background: transparent url(../images/layout/breadcrumb_arrow.gif) no-repeat left center;
color: #77858F;
}
#breadcrumb a.active
{
background-image: url(../images/layout/breadcrumb_arrow_active.gif);
color: #005DA8;
}
#breadcrumb a.frontpage
{
margin: 0 4px 0 -7px;
padding: 11px 16px 11px 16px;
background-image: url(../images/layout/breadcrumb_icon_home.gif);
color: #005DA8;
}
#breadcrumb span
{
display: none;
}
/* Feature-Element */
#feature
{
float: left;
width: 768px;
/*height: 232px;*/
padding: 32px 0 32px 0;
background-color: #D8E5F0;
}
#feature a.previous,
#feature a.next
{
float: left;
width: 48px;
height: 48px;
margin-top: 60px;
background-image: url(../images/layout/feature_button.png);
}
#feature a.previous
{
background-position: 0 0;
}
#feature a.previous:hover,
#feature a.previous:focus
{
background-position: 0 -96px;
}
#feature a.next
{
background-position: 0 -48px;
}
#feature a.next:hover,
#feature a.next:focus
{
background-position: 0 -144px;
}
#feature a.previous span,
#feature a.next span
{
display: none;
}
#feature ul
{
float: left;
display: inline;
position: relative;
width: 674px;
margin: 0;
margin: 0 -1px 0 -1px;
padding: 0;
list-style-type: none;
}
#feature li
{
float: left;
width: 210px;
margin: 0 0 0 22px;
padding: 0;
}
#feature li.first
{
margin: 0;
}
#feature li.inactive
{
display: none;
}
#feature li a
{
color: #3F596D;
}
#feature li img
{
/*display: block;*/
padding: 4px 5px 6px 5px;
background: transparent url(../images/layout/feature_image_background.png) no-repeat left top;
}
#feature li p
{
line-height: 1.525em;
}
/* Inhaltsbereich > Neuigkeiten */
#content ol.news
{
margin: 16px 0 24px 0;
padding: 0;
list-style-type: none;
}
#content ol.news li
{
float: left;
display: inline;
width: 220px;
}
#content ol.news li.first
{
margin-right: 24px;
}
#content ol.news li h2
{
margin-bottom: 0.625em;
padding-bottom: 0.525em;
border-bottom: solid 1px #D4D4D4;
}
#content ol.news li p
{
line-height: 1.625em;
}
#content ol.news li p a
{
color: #505050;
}
#content ol.news li p.more
{
margin-top: 0.625em;
padding-top: 0.225em;
border-top: solid 1px #D4D4D4;
text-align: right;
}
#content ol.news li p.more a
{
color: #999999;
}
/* Rechte Spalte > Headlines */
#right_column h2
{
padding: 0;
background: #8293A1 url(../images/layout/rightcol_headline_background.gif) repeat-x left bottom;
color: #FFFFFF;
font-size: 14px;
font-weight: normal;
}
#right_column h2 a,
#right_column h2 span
{
display: block;
width: 208px;
padding: 0.825em 24px 0.825em 24px;
color: #FFFFFF;
background-color: transparent;
background-repeat: no-repeat;
background-position: 218px 0.425em;
}
/* Rechte Spalte > Ansprechpartner */
div.contact_person
{
margin-bottom: 8px;
padding-bottom: 16px;
background-color: #F0F0F0;
}
#right_column div.contact_person h2
{
background: #F8904F url(../images/layout/contact_headline_background.gif) repeat-x left bottom;
}
#right_column div.contact_person h2 a,
#right_column div.contact_person h2 span
{
background-image: url(../images/layout/contact_headline_icon.gif);
}
div.contact_person table
{
width: 208px;
margin: 6px 24px 16px 24px;
padding: 0;
border-collapse: collapse;
color: #717171;
font-size: 11px;
}
div.contact_person table a
{
color: #717171;
}
div.contact_person table td
{
padding: 0;
border-bottom: solid 1px #DCDCDC;
font-weight: bold;
text-align: right;
}
div.contact_person table th
{
padding: 0;
border-bottom: solid 1px #DCDCDC;
font-weight: normal;
line-height: 1.525em;
text-align: left;
}
div.contact_person table thead th
{
padding: 0.625em 0 0.925em 0;
font-weight: bold;
}
div.contact_person table thead th strong
{
color: #EB803E;
font-size: 13px;
font-weight: normal;
}
div.contact_person a.request
{
display: block;
width: 162px;
height: 26px;
margin: 0 auto 0 auto;
padding: 0 36px 0 14px;
background: #EB803E url(../images/layout/contact_button.gif) no-repeat left 0;
color: #FFFFFF;
line-height: 24px;
}
div.contact_person a.request:hover,
div.contact_person a.request:focus
{
background: #FFFFFF url(../images/layout/contact_button.gif) no-repeat left -26px;
color: #EB803E;
}
/* Rechte Spalte > Patientenservice */
h2.service a,
h2.service span
{
background-image: url(../images/layout/service_headline_icon.gif);
}
ul.service
{
margin: 1px 0 8px 0;
padding: 8px 0 8px 0;
background-color: #F0F0F0;
list-style-type: none;
}
ul.service li
{
padding: 0 0 1px 0;
background: #FFFFFF url(../images/layout/service_border.gif) repeat-y 1px top;
line-height: 1.425em;
}
ul.service li.first
{
padding-top: 1px;
}
ul.service li a
{
display: block;
width: 208px;
padding: 0.625em 24px 0.725em 24px;
background-color: #FFFFFF;
color: #EB803E;
}
ul.service li.even a
{
background-color: #F9F9F9;
}
ul.service li a:hover,
ul.service li a:focus,
ul.service li.even a:hover,
ul.service li.even a:focus
{
background-color: #F3FAFF;
}
ul.service li a span
{
color: #717171;
font-size: 11px;
}
/* Rechte Spalte > Kooperationspartner */
ul.partners
{
padding: 0;
list-style-type: none;
}
ul.partners li
{
padding: 8px 0 12px 0;
background: transparent url(../images/layout/service_border.gif) no-repeat 24px top;
}
ul.partners li.first
{
background: transparent;
}
ul.partners p
{
margin: 0 24px 0 24px;
font-size: 11px;
line-height: 1.625em;
}
ul.partners p a
{
color: #717171;
}
/* Footer > Link-Liste */
#footer a:hover,
#footer a:focus
{
text-decoration: underline;
}
#footer ul
{
height: 224px;
padding: 0;
background: #004D98 url(../images/layout/footer_list_background.gif) repeat-x left top;
list-style-type: none;
}
#footer li
{
float: left;
width: 144px;
height: 224px;
padding: 0 24px 0 24px;
background: transparent url(../images/layout/footer_separator.png) no-repeat left top;
color: #B3DAFF;
}
#footer li.address
{
width: 184px;
padding-right: 0;
background: transparent;
}
#footer h2
{
margin: 20px 0 10px 0;
color: #FFFFFF;
font-size: 14px;
font-weight: normal;
}
#footer address
{
margin: 0;
padding: 0;
font-style: normal;
}
#footer address a
{
color: #FFFFFF;
}
#footer address p
{
padding: 0.425em 0 0.425em 0;
}
#footer address p.contact
{
font-size: 11px;
}
#footer ul ul
{
height: auto;
background: transparent;
}
#footer ul ul li
{
float: none;
width: auto;
height: auto;
padding: 0.425em 0 0.425em 12px;
background: transparent url(../images/layout/footer_arrow.gif) no-repeat 1px center;
}
#footer ul ul li a
{
color: #B3DAFF;
}
/* Footer > Copyright */
p.copyright
{
clear: both;
padding: 0.825em 0 0.825em 0;
background: #00376D url(../images/layout/copyright_border.png) no-repeat left top;
color: #E0F1FF;
font-size: 11px;
text-align: center;
letter-spacing: 2px;
}
p.copyright span
{
letter-spacing: 0;
}
p.copyright span.lynet,
p.copyright a
{
color: #B3DAFF;
}
p.copyright a.highlight
{
color: #E0F1FF;
}