Hallo Allerseits,
jetzt tüftle ich schon ewig an einem CSS-Problem und komm aber einfach nicht drauf...
Ich habe eine Site, (zu sehen unter http://www.ch-designs.de/bioltec/hmenupunkt1/ ), welche mir den letzten Nerv raubt.
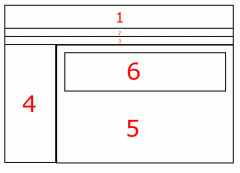
Und zwar habe ich links ein Div für das Untermenü (4) und rechts eines für den Content (5), so weit so gut. Links im Menü-Div sind nun einzelne Links mit MouseOver (per CSS).
Innerhalb des Content-Divs soll später noch ein News-Div (6) integriert werden, was aber denke ich bei diesem Problem jetzt nichts zur Sache tut.
Sieht im Firefox auch wunderbar aus, im IE zuerst auch, aber wenn im IE der Inhalt des Content-Divs kleiner ist als der des Menü-Divs, verschwindet der überstehende Teil des Menüs.....
Wie gesagt im Firefox funktionierts wunderbar....
Vielleicht kennt jemand die Ursache des Problems.
Vielen Dank für Eure Hilfe,
Chris
jetzt tüftle ich schon ewig an einem CSS-Problem und komm aber einfach nicht drauf...
Ich habe eine Site, (zu sehen unter http://www.ch-designs.de/bioltec/hmenupunkt1/ ), welche mir den letzten Nerv raubt.
Und zwar habe ich links ein Div für das Untermenü (4) und rechts eines für den Content (5), so weit so gut. Links im Menü-Div sind nun einzelne Links mit MouseOver (per CSS).
Innerhalb des Content-Divs soll später noch ein News-Div (6) integriert werden, was aber denke ich bei diesem Problem jetzt nichts zur Sache tut.
Sieht im Firefox auch wunderbar aus, im IE zuerst auch, aber wenn im IE der Inhalt des Content-Divs kleiner ist als der des Menü-Divs, verschwindet der überstehende Teil des Menüs.....
Wie gesagt im Firefox funktionierts wunderbar....
Vielleicht kennt jemand die Ursache des Problems.
Vielen Dank für Eure Hilfe,
Chris