joobie
Mitglied
Hallo zusammen,
ich habe ein kleines Problem mit einem horizontalen Dropdown-Menü auf einer WordPress-Seite. Alle Browser außer Internet Explorer zeigen die Seite richtig an.
In der header.php werden drei verschiedene Elemente per PHP in ein UL-Element eingelesen. Die Seite läuft auf WordPress mit dem Plugin e-Commerce von Instinct Entertainment.
Das ist aus der header.php:
Das ist das div NAV:
Das ist die clearfloat-Klasse:
...und das ist die ON-Klasse:
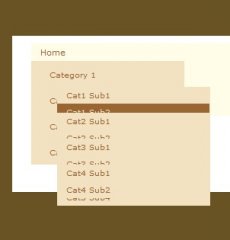
Die Menüleiste funktioniert einwandfrei in Firefox (und Opera, und Safari, und und...), jedoch der Internet Explorer (v5.5 bis v7) zeigt die Kategorien des Plugins (php show_cats_brands) als Subkategorie des Home-Links an, und nicht daneben gelistet. Zudem werden alle Subkategorien auf einmal übereinander aufgeklappt, sobalt man über "Home" hovert. Das macht die Seite unbenutzbar.
Ich habe mit LI-tags experimentiert, jedoch bringt das nichts.
Setzt man hinter dem Home-Button ein BR-tag, so wird die Zeile erwartungsgemäß umgebrochen und die Kategorien werden auch rightig aufgelistet - nur eben eine Zeile tiefer!
Es muss also an der UL-LI-Struktur liegen, und dass der Internet Explorer diese anders interpretiert. Kann mir da jemand helfen?
ich habe ein kleines Problem mit einem horizontalen Dropdown-Menü auf einer WordPress-Seite. Alle Browser außer Internet Explorer zeigen die Seite richtig an.
In der header.php werden drei verschiedene Elemente per PHP in ein UL-Element eingelesen. Die Seite läuft auf WordPress mit dem Plugin e-Commerce von Instinct Entertainment.
Das ist aus der header.php:
Code:
<ul id="nav" class="clearfloat">
<li><a href="<?php echo get_option('home'); ?>/" class="on">Home</a></li>
<?php show_cats_brands(); ?> <!-- ruft die Kategorien des Plugins auf (NICHT die WP-Kategorien!) -->
<?php wp_list_pages('title_li='); ?> <!-- ruft die WP-Pages auf -->
<?php echo nzshpcrt_shopping_basket(); ?> <!-- ruft den Warenkorb des Plugins auf -->
</ul>Das ist das div NAV:
Code:
nav, #nav ul {
list-style: none;
line-height: 1;
}
#nav li {
float: left;
list-style:none;
border-right:1px solid #F3E2C2;
}Das ist die clearfloat-Klasse:
Code:
.clearfloat:after {
display:block;
visibility:hidden;
clear:both;
height:0;
content:".";
}
.clearfloat {
display:inline-block
}
.clearfloat {
display:block
}...und das ist die ON-Klasse:
Code:
#nav a:hover, #nav a:active, .current_page_item a, #home .on {
color:#42411A;
text-decoration:none
}Die Menüleiste funktioniert einwandfrei in Firefox (und Opera, und Safari, und und...), jedoch der Internet Explorer (v5.5 bis v7) zeigt die Kategorien des Plugins (php show_cats_brands) als Subkategorie des Home-Links an, und nicht daneben gelistet. Zudem werden alle Subkategorien auf einmal übereinander aufgeklappt, sobalt man über "Home" hovert. Das macht die Seite unbenutzbar.
Ich habe mit LI-tags experimentiert, jedoch bringt das nichts.
Setzt man hinter dem Home-Button ein BR-tag, so wird die Zeile erwartungsgemäß umgebrochen und die Kategorien werden auch rightig aufgelistet - nur eben eine Zeile tiefer!
Es muss also an der UL-LI-Struktur liegen, und dass der Internet Explorer diese anders interpretiert. Kann mir da jemand helfen?