StefanR
Erfahrenes Mitglied
Hallo,
ich hab da mal wieder nen CSS Problem... oh man ich liebe CSS.
Naja wie dem auch sei hab halt Contentboxen, wo ich links und rechts nen Rand habe.
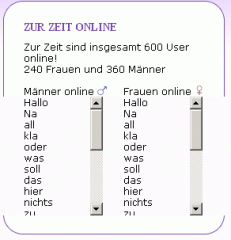
Diese Boxen liegen in Divcontainer. Sobal ich dort aber nen Absatz oder ähnliches reinlege, wird im IE, der Rand nicht weiter gezeichnet, wie es im Anhang unten zu sehen ist, im FF funktioniert es.
Hier mal der CSS Code sowie der HTML Code zu dem ganzen:
HTML Teil 1
HTML Teil´2 user.online.tpl
Ob wohl der zweite Teil eigentlich an sich unwichtig ist!
ich hab da mal wieder nen CSS Problem... oh man ich liebe CSS.
Naja wie dem auch sei hab halt Contentboxen, wo ich links und rechts nen Rand habe.
Diese Boxen liegen in Divcontainer. Sobal ich dort aber nen Absatz oder ähnliches reinlege, wird im IE, der Rand nicht weiter gezeichnet, wie es im Anhang unten zu sehen ist, im FF funktioniert es.
Hier mal der CSS Code sowie der HTML Code zu dem ganzen:
CSS:
div.rightcontent {
width: 280px;
min-height: 205px;
padding-top: 5px;
float: right;
}
div.leftcontent {
width: 280px;
min-height: 205px;
padding-top: 5px;
float: left;
}
.cornertopleft {
width: 24px;
height: 24px;
float: left;
}
.cornertopright {
width: 24px;
height: 24px;
float: right;
}
.cornerbottomleft {
width: 24px;
height: 24px;
float: left;
}
.cornerbottomright{
width: 24px;
height: 24px;
float: right;
}
.contentboxtopline {
background-color: #FFFFFF;
height: 23px;
width: 232px;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #7B4FA9;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
}
.contentbox{
clear: both;
background-color: #FFFFFF;
padding: 0 25px;
border-left: 1px solid #7B4FA9;
border-right: 1px solid #7B4FA9;
}
HTML:
<div class="leftcontent">
<img src="/images/ecke_ol.gif" class="cornertopleft" />
<img src="/images/ecke_or.gif" class="cornertopright" />
<div class="contentboxtopline"> </div>
<div class="clearfix contentbox">{include file="user.online.tpl"}</div>
<img src="/images/ecke_ul.gif" class="cornerbottomleft" />
<img src="/images/ecke_ur.gif" class="cornerbottomright" />
<div class="contentboxbottomline"> </div>
</div>
HTML:
<h1>Zur Zeit Online</h1>
Zur Zeit sind insgesamt 600 User online!<br />
240 Frauen und 360 Männer<br /><br />
<span style="float: left;">
Männer online
<img src="/images/maenner.gif" width="12" height="12" />
<div class="scrollbar">
Hallo<br />
Na <br />
all<br />
kla<br />
oder<br />
was<br />
soll<br />
das<br />
hier<br />
nichts<br />
zu <br />
tun<br />
Hallo<br />
Na <br />
all<br />
kla<br />
oder<br />
was<br />
soll<br />
das<br />
hier<br />
nichts<br />
zu <br />
tun<br />
</div>
</span>
<span style="float: right;">
Frauen online <img src="/images/frauen.gif" width="12" height="12" />
<div class="scrollbar">
Hallo<br />
Na <br />
all<br />
kla<br />
oder<br />
was<br />
soll<br />
das<br />
hier<br />
nichts<br />
zu <br />
tun<br />
Hallo<br />
Na <br />
all<br />
kla<br />
oder<br />
was<br />
soll<br />
das<br />
hier<br />
nichts<br />
zu <br />
tun<br />
</div>
</span>Ob wohl der zweite Teil eigentlich an sich unwichtig ist!