Hallo Leute,
habe ein Problem und bisher auch nichts gefunden was mir weiter helfen konnte.
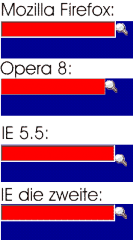
Also mein Problem ist die unterschiedliche darstellung von Pixel zwischen IE und anderen Browsern. Ich arbeite viel mit div´s und habe besonders das Problem hier. Aber auch bei Tabellen.
hier ein auszug aus dem Quellcode
<div id="search" style="width:180px; height:50px; background-color: #000099">
<table cellpadding="0" cellspacing="0" border="0" >
<tr><td><form action="" method="get"><input name="search" size="20"></form></td>
<td><img src="go.gif" border="0"></td></tr>
</table>
</div>
Das problem hier ist, das das Bild nur in Opera direkt neben dem Eingabefeld dargestellt wird.
Vorab Danke
habe ein Problem und bisher auch nichts gefunden was mir weiter helfen konnte.
Also mein Problem ist die unterschiedliche darstellung von Pixel zwischen IE und anderen Browsern. Ich arbeite viel mit div´s und habe besonders das Problem hier. Aber auch bei Tabellen.
hier ein auszug aus dem Quellcode
<div id="search" style="width:180px; height:50px; background-color: #000099">
<table cellpadding="0" cellspacing="0" border="0" >
<tr><td><form action="" method="get"><input name="search" size="20"></form></td>
<td><img src="go.gif" border="0"></td></tr>
</table>
</div>
Das problem hier ist, das das Bild nur in Opera direkt neben dem Eingabefeld dargestellt wird.
Vorab Danke