Hallo,
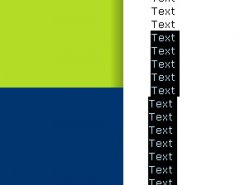
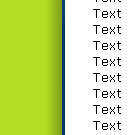
der Internet Explorer rückt einen Text, der auf Höhe eines anderen DIV Containers ist, weiter ein, als den restlichen Text (siehe SceenShot).
Blau ist der Seitenhintergrund, grün ist der eine DIV Container (Menu) und weiß der andere (Content).
Damit man es besser sieht habe ich den Text mal markiert.
Hier der CSS Code:
Woran liegt dies?
Gruß
Christian
der Internet Explorer rückt einen Text, der auf Höhe eines anderen DIV Containers ist, weiter ein, als den restlichen Text (siehe SceenShot).
Blau ist der Seitenhintergrund, grün ist der eine DIV Container (Menu) und weiß der andere (Content).
Damit man es besser sieht habe ich den Text mal markiert.
Hier der CSS Code:
Code:
#Menu{
float: left;
width: 200px;
margin: 0px;
padding-left: 0px;
padding-right: 0px;
padding-top: 0px;
padding-bottom: 45px;
background-image: url(../layout_images/menu_bg.jpg);
background-repeat: repeat-y;
}
#Content{
margin-left: 200px;
padding: 20px;
min-width: 16em;
background-color: #FFFFFF;
color: #000000;
}Woran liegt dies?
Gruß
Christian