Hallo Leute,
und wie soll es anders sein, Probleme mit dem IE.
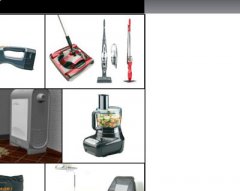
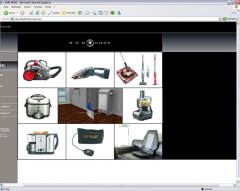
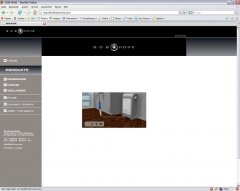
Es verschwinden Informationen die ich mit dem Befehl background eingebunden habe.
Seht doch bitte selbst:
http://browsershots.org/http://facelift.bob-home.com/
Und hier die Homepage: http://facelift.bob-home.com
Zuerst hatte ich Probleme mit dem Layout, ihr wisst schon Der linke Menübalken hat die Hintergrundfarbe nicht bis unten gefüllt. (eher ein normales Probleme) Habe es dann einfach mit wiederholenden Grafiken gelöst, weil es anders jetzt nicht funktioniert hat.
lg und danke für eventuelle Infos
und wie soll es anders sein, Probleme mit dem IE.
Es verschwinden Informationen die ich mit dem Befehl background eingebunden habe.
Seht doch bitte selbst:
http://browsershots.org/http://facelift.bob-home.com/
Und hier die Homepage: http://facelift.bob-home.com
Zuerst hatte ich Probleme mit dem Layout, ihr wisst schon Der linke Menübalken hat die Hintergrundfarbe nicht bis unten gefüllt. (eher ein normales Probleme) Habe es dann einfach mit wiederholenden Grafiken gelöst, weil es anders jetzt nicht funktioniert hat.
lg und danke für eventuelle Infos