App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
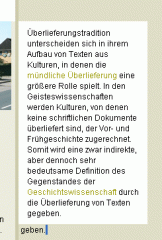
✔ IE-Problem: Ende des Textes wiederholt im DIV mit float:right
- Themenstarter namiro
- Beginndatum
M
Maik
Moin,
ohne jetzt deinen Code gesehen zu haben, deutet deine Beschreibung und der Schnappschuß in meinen Augen stark auf Explorer 6 Duplicate Characters Bug hin.
Es wäre aber hilfreicher, und der Community gegenüber fair, wenn du zukünftig neben deinen Screenshots auch den dazugehörigen HTML- und CSS-Code, oder den Link zur Problemseite liefern würdest, damit hier keine Raterunden ob der Fehlerursache im Quellcode eröffnet werden, wie schon einst in deinem Thema Komischer Spalt im Firefox 2. Sowas brauchen und wollen wir hier nicht.
im Quellcode eröffnet werden, wie schon einst in deinem Thema Komischer Spalt im Firefox 2. Sowas brauchen und wollen wir hier nicht.
Und weil der IE mittlerweile in verschiedenen Versionen (5.x, 6, 7, 8) im Netz kursiert, die sich in der Interpretation der W3C-Spezifikationen mitunter grundlegend voneinander unterscheiden (viele der altbekannten Bugs, Fehlinterpretationen und Mangelerscheinungen hinsichtlich der W3C-Kompatibiltät im IE5.x und IE6 sind von den Entwicklern im IE7 und IE8 behoben), solltest du die involvierte Version(en) beim Namen nennen, um ihr Teilnehmerfeld einzugrenzen, was dann auch schon mal einen Hinweis für die möglichen Fehlerursache
Version(en) beim Namen nennen, um ihr Teilnehmerfeld einzugrenzen, was dann auch schon mal einen Hinweis für die möglichen Fehlerursache liefern kann.
liefern kann.
Vielen Dank!
mfg Maik
ohne jetzt deinen Code gesehen zu haben, deutet deine Beschreibung und der Schnappschuß in meinen Augen stark auf Explorer 6 Duplicate Characters Bug hin.
Es wäre aber hilfreicher, und der Community gegenüber fair, wenn du zukünftig neben deinen Screenshots auch den dazugehörigen HTML- und CSS-Code, oder den Link zur Problemseite liefern würdest, damit hier keine Raterunden ob der Fehlerursache
Und weil der IE mittlerweile in verschiedenen Versionen (5.x, 6, 7, 8) im Netz kursiert, die sich in der Interpretation der W3C-Spezifikationen mitunter grundlegend voneinander unterscheiden (viele der altbekannten Bugs, Fehlinterpretationen und Mangelerscheinungen hinsichtlich der W3C-Kompatibiltät im IE5.x und IE6 sind von den Entwicklern im IE7 und IE8 behoben), solltest du die involvierte
Vielen Dank!
mfg Maik
M
Maik
Nur der Vollständigkeit halber: Falls die HTML-Kommentare zur Dokumentation, o.ä. weiterhin im Quellcode erwünscht bzw. erforderlich sind, steht für diesen Beispielfall aus dem verlinkten Artikel:
einer dieser Lösungsansätze zur Auswahl:
mfg Maik
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
<meta name="author" content="Maik">
<meta name="date" content="2009-08-23">
<title>tutorials.de | demo_namiro</title>
<style type="text/css">
<!--
.demobox {
width:250px;
}
.firstfloat {
float:left;
width:200px;
}
.secondfloat {
float:right;
width:250px;
}
-->
</style>
</head>
<body>
<div class="demobox" >
<div class="firstfloat">First float</div>
<!-- comment --> <!-- comment --> <!-- comment -->
<!-- comment --> <!-- comment --> <!-- comment -->
<!-- comment --> <!-- comment --> <!-- comment -->
<!-- comment --> <!-- comment --> <!-- comment -->
<!-- comment --> <!-- comment --> <!-- comment -->
<div class="secondfloat">
<p>
Second float
<span>
In IE6 some of this text is replicated in a
"mystery block element" that starts directly
below the float. This tan colored float has a
2px bottom margin which also duplicates into
the mystery element, getting added to the
bottom of the text if it is wrapped in a span,
as it has been here.
<a href="#">Test link</a>
<img src="pfad/zur/grafik.jpg" alt="" />
</span>
</p>
</div> <!-- End of second float -->
<div style="clear: both;">Cleared element</div>
</div> <!-- End of .demobox -->
</body>
</html>einer dieser Lösungsansätze zur Auswahl:
- 3px-Gap-Bug-Fix:
Code:
.secondfloat {
float:right;
width:250px;
margin-left:0 !important;
margin-left:-3px;
}- Conditional Comment:
Code:
<!--[if !IE]>
<!-- comment --> <!-- comment --> <!-- comment -->
<!-- comment --> <!-- comment --> <!-- comment -->
<!-- comment --> <!-- comment --> <!-- comment -->
<!-- comment --> <!-- comment --> <!-- comment -->
<!-- comment --> <!-- comment --> <!-- comment -->
<![endif]-->- hasLayout:
Code:
<div style="clear: both;height:1%;">Cleared element</div>mfg Maik
Teilen: