mille
Erfahrenes Mitglied
Hallo!
Ich habe ein Menü für eine Webseite gebastelt. Da dieses dynamisch agieren soll und überall lauffähig sein soll hab ich dies mit PHP realisiert. Klappt auch alles ganz feini.
Nur wird das Menü im IE mit abständen zwischen den einzelnen bildern dargestellt. Es besteht aus vielen kleinen bildchen, die sich wie ein Puzzle zusammensetzen.
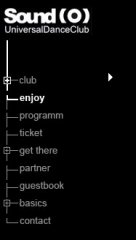
Im Anhang hab ich die Screens angehängt vom IE und vom Firebird.
Obwohl alle Spalten, Zeilen und Kammern der Tabelle mit expliziten Höhenangaben sind, macht der IE das falsch.
Beispiel:
<table ....cellpadding=0 etc....>
<tr>
<td height="20"><img src="..." height="20"></td>
</Tr>
<tr>
<td height="20"><img src="..." height="20"></td>
</Tr>
</table>
So ähnlich sieht die ganze HTML aus. Dies bedeutet, das untereinander 2 Bilder angezeigt werden sollen und diese absolut keinen Abstand zu einander haben. Die beiden bildchen sollen sich berühren. Die Tabelle HAT GARKEINE SPACINGS (padding/spacing alles auf 0), die bilder haben keinen Rahmen (border auf 0) und die Tabellenhöhenangaben sind auch alle richtig, trotzdem mach der schei** IE keine korrekte Darstellung.
Ich hoffe ihr könnt mir vielleicht sagen wo ran das liegt?
Gruß Basti
PS: zum anhang, links ist der Firebird Screen zusehen, rechts der IE. Beide mit GLEICHER HTML
Ich habe ein Menü für eine Webseite gebastelt. Da dieses dynamisch agieren soll und überall lauffähig sein soll hab ich dies mit PHP realisiert. Klappt auch alles ganz feini.
Nur wird das Menü im IE mit abständen zwischen den einzelnen bildern dargestellt. Es besteht aus vielen kleinen bildchen, die sich wie ein Puzzle zusammensetzen.
Im Anhang hab ich die Screens angehängt vom IE und vom Firebird.
Obwohl alle Spalten, Zeilen und Kammern der Tabelle mit expliziten Höhenangaben sind, macht der IE das falsch.
Beispiel:
<table ....cellpadding=0 etc....>
<tr>
<td height="20"><img src="..." height="20"></td>
</Tr>
<tr>
<td height="20"><img src="..." height="20"></td>
</Tr>
</table>
So ähnlich sieht die ganze HTML aus. Dies bedeutet, das untereinander 2 Bilder angezeigt werden sollen und diese absolut keinen Abstand zu einander haben. Die beiden bildchen sollen sich berühren. Die Tabelle HAT GARKEINE SPACINGS (padding/spacing alles auf 0), die bilder haben keinen Rahmen (border auf 0) und die Tabellenhöhenangaben sind auch alle richtig, trotzdem mach der schei** IE keine korrekte Darstellung.
Ich hoffe ihr könnt mir vielleicht sagen wo ran das liegt?
Gruß Basti
PS: zum anhang, links ist der Firebird Screen zusehen, rechts der IE. Beide mit GLEICHER HTML