App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
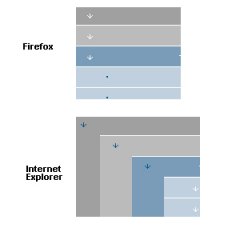
✔ IE Listenelement Lücke
- Themenstarter dezerver
- Beginndatum
- Status
- Nicht offen für weitere Antworten.
M
Maik
Hi,
ohne jetzt den Quellcode gesehen zu haben:
ohne jetzt den Quellcode gesehen zu haben:
Code:
ul {
margin:0;
padding:0;
}Nunja, sollte es wirklich so einfach sein *Kopf kratz
Der Code ist eine ganz normale Liste, die mit CSS formatiert wurde.
Da gibt es nicht viel zu sehen
Der Code ist eine ganz normale Liste, die mit CSS formatiert wurde.
Da gibt es nicht viel zu sehen
Code:
<ul class="tree">
<li class="zero_level open white">Ebene 0
<ul>
<li class="first_level open white"><a id="3">Ebene 1</a>
<ul>
<li class="second_level open white"><a id="4">Ebene 2</a>
<ul>
<li class="third_level closed blue"><a id="5">Ebene 3</a></li>
<li class="third_level closed blue"><a id="6">Ebene 3</a>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
M
Maik
In diesem Fall trifft mein Vorschlag genau ins Schwarze.
- Status
- Nicht offen für weitere Antworten.
Teilen: