joobie
Mitglied
Hallo zusammen,
kurze Frage: hier ist die CSS für eine sehr einfache Seite.
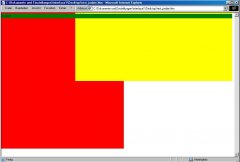
Dies wird in Firefox richtig angezeigt. Der IE verschiebt jedoch das main-DIV in den Hintergrund. Der Inhalt von main ist ein Flash-Objekt, in den beiden anderen DIVS ist außer dem Hintergrund kein Inhalt. Wie kann ich dies für IE richtigstellen?
Außerdem zeigt IE die ganz oben deklarierte Hintergrundfarbe (weiss) auch nicht an, sondern ein grau
Grüße
joobie
kurze Frage: hier ist die CSS für eine sehr einfache Seite.
Code:
html,body {
height:100%
background:#FFFFFF;
margin-top:0px;
margin-left:0px;
}
/**********************************/
#wrapper {
position:relative;
width:100%;
height:100%;
top:0px;
left:0px;
overflow:visible;
z-index:1;
}
#left {
position:absolute;
width:500px;
height:757px;
top:0px;
left:0px;
overflow:visible;
z-index:2;
background-image:url(left.jpg);
background-repeat:no-repeat;
}
#right {
position:absolute;
width:640px;
height:480px;
top:0px;
right:0px;
overflow:visible;
z-index:3;
background-image:url(right.jpg);
background-repeat:no-repeat;
}
#main {
position:relative;
min-width:640px;
min-height:480px;
top:5px;
left:0px;
overflow:visible;
z-index:4;
}Dies wird in Firefox richtig angezeigt. Der IE verschiebt jedoch das main-DIV in den Hintergrund. Der Inhalt von main ist ein Flash-Objekt, in den beiden anderen DIVS ist außer dem Hintergrund kein Inhalt. Wie kann ich dies für IE richtigstellen?
Außerdem zeigt IE die ganz oben deklarierte Hintergrundfarbe (weiss) auch nicht an, sondern ein grau
Grüße
joobie
Zuletzt bearbeitet: