Radhad
Erfahrenes Mitglied
Hallo zusammen,
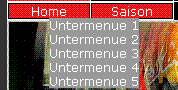
ich habe gestern auf meiner Entwicklungsseite ein DropDown-Menü eingefügt. Im FireFox ist die Darstellung so wie gewollt: Hauptmenü & Untermenü bilden links eine Kante. Im IE sieht es wie im nachfolgenden Bild aus.
Hier der CSS-Code dazu:
ich habe gestern auf meiner Entwicklungsseite ein DropDown-Menü eingefügt. Im FireFox ist die Darstellung so wie gewollt: Hauptmenü & Untermenü bilden links eine Kante. Im IE sieht es wie im nachfolgenden Bild aus.
Hier der CSS-Code dazu:
PHP:
.unter
{
z-index: 99;
Position: absolute;
Background: #999999;
Visibility: hidden;
text-align: left;
}
.haupt
{
background: #DF1E26;
font: 12px Verdana #FFFFFF;
Position: relative;
Width: 80px;
Border: none;
Text-Align: center;
}