Hallo Leute,
ich arbeite seit einigen Tagen nun endlich nicht mehr mit Tabellen
Aber es stellt sich ein Problem raus. Vorhin baute ich meine Seite um, benutze also <div>'s.
Im Firefox wird alles richtig angezeigt, im IE 6 bekam ich jedoch einen Schock.
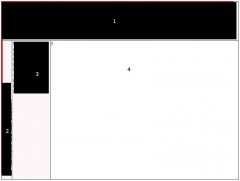
Ich habe die Bilder angehängt. Im FF ist alles richtig, der IE jedoch nicht.
Den Code gebe ich natürlich auch.
Die HTML Seite:
Die CSS Datei:
Danke an die, die mir versuchen zu helfen.
Gruß
ich arbeite seit einigen Tagen nun endlich nicht mehr mit Tabellen
Aber es stellt sich ein Problem raus. Vorhin baute ich meine Seite um, benutze also <div>'s.
Im Firefox wird alles richtig angezeigt, im IE 6 bekam ich jedoch einen Schock.
Ich habe die Bilder angehängt. Im FF ist alles richtig, der IE jedoch nicht.
Den Code gebe ich natürlich auch.
Die HTML Seite:
HTML:
<!doctype html public "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<link rel="stylesheet" type="text/css" href="files/style.css">
</head>
<body>
<div class="box1"><img src="files/header.gif" alt="header"></img></div>
<div class="box2"><img valign="bottom" src="files/navicell.jpg" alt="grafik"></img></div>
<div class="box3">
<table cellspacing="0" cellpadding="0" border="0">
<tr><td><a class="navi" href="http://www.bbv-luebeck.de"> Home </a></td>
</tr>
<tr><td><a class="navi" href="seiten/aktuell.php"> Aktuell </a></td>
</tr>
<tr><td><a class="navi" href="seiten/hauskatalog.php"> Hauskatalog </a></td>
</tr>
<tr>
<td><a class="navi" href="seiten/leistungen.php"> Leistungen </a></td>
</tr>
<tr><td><a class="navi" href="seiten/referenzen.php"> Referenzen </a></td>
</tr>
<tr><td><a class="navi" href="seiten/wir.php"> Über uns </a></td>
</tr>
<tr><td><a class="navi" href="seiten/gzw.php"> Gut zu Wissen </a></td>
</tr>
<tr><td><a class="navi" href="seiten/kontakt.php"> Kontakt </a></td>
</tr>
<tr><td><a class="navi" href="seiten/impressum.php"> Impressum </a></td>
</tr>
<tr><td><a class="navi" href="seiten/links.php"> Links </a></td>
</tr>
</table>
</div>
<div class="box4">3</div>
</body>
</html>Die CSS Datei:
HTML:
.box1{
width:800px;
border:1px solid #000;}
.box2{
border-right:1px solid #000;
border-left:1px solid #000;
border-bottom:1px solid #000;
width:35px;
float:left;}
.box3{
background-color:#FBF7F8;
border-right:1px solid #000;
border-bottom:1px solid #000;
width:129px;
float:left;
min-height:468px;}
.box4{
border-right:1px solid #000;
border-bottom:1px solid #000;
width:802px;
min-height:468px;}
/* Zusammen fassen // Grundformat */
A.navi:link,A.navi:visited,A.navi:hover
{
display:block;
line-height: 16px;
font-size:15px;
font-weight:bold;
font-family:Arial;
width: 129px;
text-decoration:none;
text-align:left;
border-top:#FAF7F7 1px solid;
border-bottom:1px solid #FAF7F7;}
/* color soll bei link und visited #000 sein alles andere wie oben */
A.navi:link,A.navi:visited
{
color:#000;}
/* color soll sich bei drüber ändern und der border der text soll nun rechts sein */
A.navi:hover
{
color: #fff;
background-color: #ff0000;
border-top:#000 1px solid;
border-bottom:#000 1px solid;
text-align:right;}Danke an die, die mir versuchen zu helfen.
Gruß