bleifresser
Mitglied
Hallo,
ich weiss das meine Überschrift nichts sagend ist, ich kann mein Problem leider nicht in ein paar Worten zusammenfassen.
Mein Problem liegt darin, dass ich mittels PHP mir ein kleines Gästebuchskript geschrieben habe.
Die Ausgabe wir mittels CSS und DIV's formatiert. Das klappt im FF auch super, im IE jedoch ändert von Eintrag zu Eintrag den Abstand zum linken und rechten Rand.
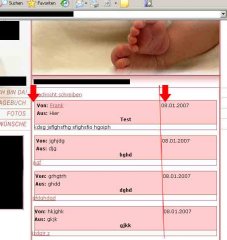
Da sich das schwer erklären lässt, habe ich ein Screenshot beigefügt.
Ich arbeite schon eine ganze Weile mit CSS und DIV und bin noch nie auf dieses Problem gestoßen. Es kann auch ein Denkfehler von mir sein, ich komm jedenfalls nicht dahinter woran das liegt.
Im FF zeigt mir Tidy an, dass alles korrekt ist und es keine Fehler gibt.
Zum CSS:
Der Kopf des Gästebucheintrags befindet sich in einem DIV gb_head. Darin sind 2 DIV's, gb_name und gb_datum, die gefloatet werden damit sie neben einander angezeigt werden.
Darunter kommt der DIV gb_ort und darunter ein DIV gb_betreff.
Danach schließt sich der DIV gb_head.
Die eigentliche Nachricht liegt im DIV gb_nachricht.
Zum Abschluss noch ein DIV, der nur als Spacer arbeitet.
MFG
ich weiss das meine Überschrift nichts sagend ist, ich kann mein Problem leider nicht in ein paar Worten zusammenfassen.
Mein Problem liegt darin, dass ich mittels PHP mir ein kleines Gästebuchskript geschrieben habe.
Die Ausgabe wir mittels CSS und DIV's formatiert. Das klappt im FF auch super, im IE jedoch ändert von Eintrag zu Eintrag den Abstand zum linken und rechten Rand.
Da sich das schwer erklären lässt, habe ich ein Screenshot beigefügt.
Ich arbeite schon eine ganze Weile mit CSS und DIV und bin noch nie auf dieses Problem gestoßen. Es kann auch ein Denkfehler von mir sein, ich komm jedenfalls nicht dahinter woran das liegt.
Im FF zeigt mir Tidy an, dass alles korrekt ist und es keine Fehler gibt.
Zum CSS:
Der Kopf des Gästebucheintrags befindet sich in einem DIV gb_head. Darin sind 2 DIV's, gb_name und gb_datum, die gefloatet werden damit sie neben einander angezeigt werden.
Darunter kommt der DIV gb_ort und darunter ein DIV gb_betreff.
Danach schließt sich der DIV gb_head.
Die eigentliche Nachricht liegt im DIV gb_nachricht.
Zum Abschluss noch ein DIV, der nur als Spacer arbeitet.
Code:
.gb_head{
padding:5px;
border-left: 1px solid #ba4a4a;
border-right: 1px solid #ba4a4a;
border-top: 1px solid #ba4a4a;
background-color:#FFCCCC;
}
.gb_name{
float:left;
}
.gb_datum{
float:right;
}
.gb_ort{
clear:both;
}
.gb_nachricht{
padding:5px;
border: 1px solid #ba4a4a;
}
.gb_nachricht ul{
margin-left:30px;
}
.gb_nachricht ol{
margin-left:30px;
}
.gb_betreff{
padding-top:2px;
font-weight:bold;
text-align:center;
}
.gb_space{
height:3px;
font-size:3px;
line-height:3px;
}MFG