Hey Leute,
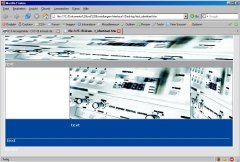
guckt euch bitte die Grafik an, und sagt mir wenn es geht, warum dort dieser Abstand entsteht. Habe euch den Code angehängt!
Bild: http://saved.im/nzazmzn1nw0/unbenannt-1.gif
HTML
CSS
guckt euch bitte die Grafik an, und sagt mir wenn es geht, warum dort dieser Abstand entsteht. Habe euch den Code angehängt!
Bild: http://saved.im/nzazmzn1nw0/unbenannt-1.gif
HTML
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="de" xml:lang="de">
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div id="container" class="clearfix">
<div id="head">
<img src="images/head.gif" alt="Head" />
</div>
<div id="head_bottom">
text
</div>
<div id="menue">
nav
</div>
<div id="head_image">
<img src="head1.jpg" width="496" height="212" style="float:left;border-right:2px solid #a0a2a4;" alt="Head" />
<img src="head2.jpg" width="173" height="212" alt="Head" style="float:left;"/>
</div>
<div id="content_container">
<div id="sub_menue">
</div>
<div id="content">
text
</p>
</div>
<div id="slog">
text
</div>
</div>
</div>
<div>
footer
</div>
</body>
</html>
Code:
/* --- Vordefiniert --- */
body{
background-color:#e0e1e2;
margin:0 0 0 15px;
color:#fff;
font-weight:bold;
}
h1{
font-size:12px;
font-family:arial;
margin-bottom:15px;
color:#fff;
}
ul{
padding:0;
margin:0;
list-style:none;
}
li{
margin-bottom:3px;
}
textarea
{
width:360px;
height:100px;
}
input{
width:150px;
}
/* --- Layout --- */
#container{
width:940px;
padding:2px;
background-color:#fff;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
/* Hides from IE-mac \*/
* html .clearfix {height: 1%;}
/* End hide from IE-mac */
#head{
width:940px;
border-bottom:1px solid #00459B;
margin-bottom:2px;
}
#head_bottom{
line-height:29px;
background-color:#a0a2a4;
display:block;
padding-right:4px;
}
#menue{
width:233px;
padding:0 15px;
border-left:2px solid #a0a2a4;
border-right:2px solid #a0a2a4;
border-bottom:2px solid #a0a2a4;
float:left;
height:212px;
}
#head_image{
width:671px;
float:left;
border-right:2px solid #a0a2a4;
border-bottom:2px solid #a0a2a4;
height:212px;
}
#sub_menue{
width:233px;
padding:0 15px;
float:left;
background-color:#00459B;
margin-right:2px;
}
#content{
width:430px;
float:left;
margin-bottom:45px;
}
#content_galerie{
width:550px;
float:left;
margin-bottom:45px;
}
#content_container{
width:926px;
padding:15px 5px;
background-color:#00459B;
border-left:2px solid #a0a2a4;
border-right:2px solid #a0a2a4;
border-bottom:2px solid #a0a2a4;
float:left;
}
#slog{
border-top:1px solid #fff;
width:920px;
clear:left;
}
.navi{
margin:0;
padding:0 10px 0 15px;
width:200px;
border-bottom:1px dotted #a0a2a4;
line-height:26px;
display:block;
}
/* --- Schriften --- */
.ongrey_text{
font-family:arial;
font-size:9px;
font-weight:bold;
color:#fff;
text-decoration:underline;
text-align:right;
display:block;
line-height:20px;
padding-top:5px;
}
.navigation_text{
color:#a0a2a4;
text-decoration:none;
font-size:10px;
font-family:arial;
}
.navigation_text_active{
color:#00459b;
text-decoration:none;
font-size:10px;
font-family:arial;
}
.content_text{
font-size:11px;
font-family:arial;
margin:0;
font-weight:normal;
color:#fff;
}
.submenue_text{
font-size:12px;
font-family:arial;
margin:0;
font-weight:normal;
color:#fff;
text-decoration:underline;
}
.submenue_text:hover{
text-decoration:none;
}
.submenue_text_active
{
font-weight:bold;
text-decoration:none;
font-size:12px;
font-family:arial;
margin:0;
color:#fff;
}
.partner_text{
display:block;
margin-bottom:7px;
color:#fff;
}
.form1{
float:left;
margin-bottom:5px;
width:65px
}
.form2{
float:left;
margin-bottom:5px;
width:170px
}