Hallo liebe Freunde!
Ich verzweifle mittlerweile schon ziemlich.
Ich arbeite an folgender Seite:
http://www.mgloop.at/UEHV
Folgende Probleme:
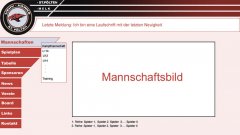
Aus irgendeinem Grund wird die 3ecksform bei den ersten 4 MEnüpunkten auf das Submenü vererbt - warum?
Warum ist der Rahmen unter MF nicht sichtbar?
Wie kann ich beim Submenü die Schriftfarbe ändern, ich gebe es direkt beim Button ein, allerdings hat das keinen Einfluss auf die Darstellung.
Vielleicht schafft es jemand, meine NAvigation so umzubauen, wie es am .jpg dargestellt ist.
Sollte es wer schaffen, bin ich natürlich auch bereit demjenigen was zu zahlen.
Bitte um dringende Hilfe
lg.
Napsi
Ich verzweifle mittlerweile schon ziemlich.
Ich arbeite an folgender Seite:
http://www.mgloop.at/UEHV
Folgende Probleme:
Aus irgendeinem Grund wird die 3ecksform bei den ersten 4 MEnüpunkten auf das Submenü vererbt - warum?
Warum ist der Rahmen unter MF nicht sichtbar?
Wie kann ich beim Submenü die Schriftfarbe ändern, ich gebe es direkt beim Button ein, allerdings hat das keinen Einfluss auf die Darstellung.
Vielleicht schafft es jemand, meine NAvigation so umzubauen, wie es am .jpg dargestellt ist.
Sollte es wer schaffen, bin ich natürlich auch bereit demjenigen was zu zahlen.
Bitte um dringende Hilfe
lg.
Napsi