Hallo Leute,
ich habe jetzt schon einiges mit CSS probiert und bin zu keiner guten Lösung gekommen, in CSS geht irgendwie nur das horizontale mouseover, da es dann immer für die jeweile <tr> gilt. Sicher gibt es eine lösung in Javascript für diese Problem.
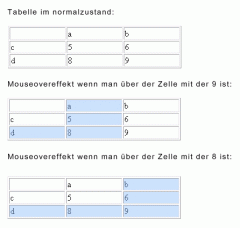
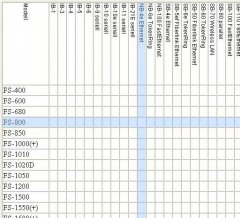
Also ich möchte folgendes, in einer Tabelle gibt es verschiedene Modelle und verschiedene Drucker. wenn ich mich auf einer Tabellenzelle befinde soll sich von dieser Tabellenzelle alle Zellen oberhalb und unterhalb sowie links und rechts davon einfärben.
Das heisst damit ich genau immer sehe zu welchem modell und welchem Drucker diese Eigenschafft gehört. Die Erklärung war sicher etwas konfus, daher anbei ein paar Screenshots.
Ich hoffe ihr habt eine Lösung für mich.
Falls es doch mit CSS möglich ist, könnt ihr diesen Beitrag auch gern in das Forum verschieben, aber ich denke nicht das dies mit CSS machbar ist, es war mir jedenfalls noch nicht möglich.
Danke im voraus für eure Hilfe.
Grüße
Jamest
Ich seh grad auf dem ersten Bild sind die Überschriften vertauscht. Die zweite Tabelle ist selbstverständlich das mouseover mit der ACHT und die dritte mit der NEUN.
ich habe jetzt schon einiges mit CSS probiert und bin zu keiner guten Lösung gekommen, in CSS geht irgendwie nur das horizontale mouseover, da es dann immer für die jeweile <tr> gilt. Sicher gibt es eine lösung in Javascript für diese Problem.
Also ich möchte folgendes, in einer Tabelle gibt es verschiedene Modelle und verschiedene Drucker. wenn ich mich auf einer Tabellenzelle befinde soll sich von dieser Tabellenzelle alle Zellen oberhalb und unterhalb sowie links und rechts davon einfärben.
Das heisst damit ich genau immer sehe zu welchem modell und welchem Drucker diese Eigenschafft gehört. Die Erklärung war sicher etwas konfus, daher anbei ein paar Screenshots.
Ich hoffe ihr habt eine Lösung für mich.
Falls es doch mit CSS möglich ist, könnt ihr diesen Beitrag auch gern in das Forum verschieben, aber ich denke nicht das dies mit CSS machbar ist, es war mir jedenfalls noch nicht möglich.
Danke im voraus für eure Hilfe.
Grüße
Jamest
Ich seh grad auf dem ersten Bild sind die Überschriften vertauscht. Die zweite Tabelle ist selbstverständlich das mouseover mit der ACHT und die dritte mit der NEUN.
Anhänge
Zuletzt bearbeitet: